The Countdown Timer is a new element in Ion Interactive that lets you build anticipation and urgency in your projects. Here’s how to add and customize it:
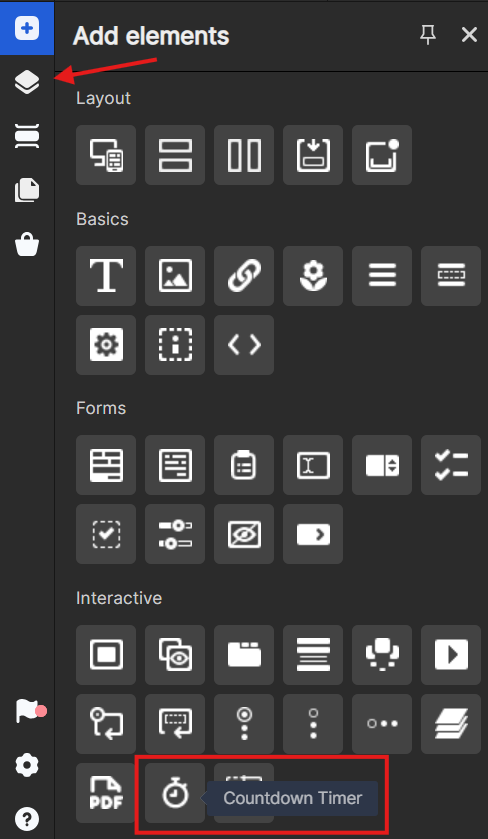
- Go to the Elements palette > Interactive section, and find the Countdown Timer.

- Drag the Countdown Timer element to the desired spot on your page. By default, it will start with all digits set to zero.
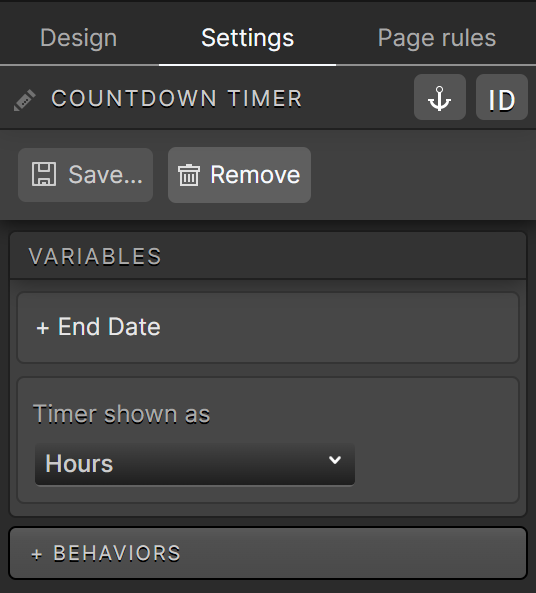
- With the countdown timer active, go to the Settings menu > Variables. Choose the end date and the time units you would like to see displayed.
Additional customization:
The Countdown Timer comes with two optional content containers: The Pre-Countdown Container can be used to display content while the timer is running, and the Post-Countdown Container will display content once the timer is finished. No additional rules need to be put in place for this conditional display to happen. You can add to the containers whatever content you find suitable, for example, text or images. They don’t need to be deleted if you choose not to use them.
Note:
- The timer digits use the Courier web font. Customizing this font is not currently available.
- Use the preview feature to see how your Countdown Timer will look in action.