For example, if you create a five (5) page microsite, you can require all respondents to land on the home page or you can enable respondents to arrive on interior pages within your microsite.
By permitting deep links, you allow respondents to bypass the initial landing page when they click on a link that has been sent to them for an interior page. This is particularly useful in microsites where a user may want to go directly to a specific page within your Ion Creative.
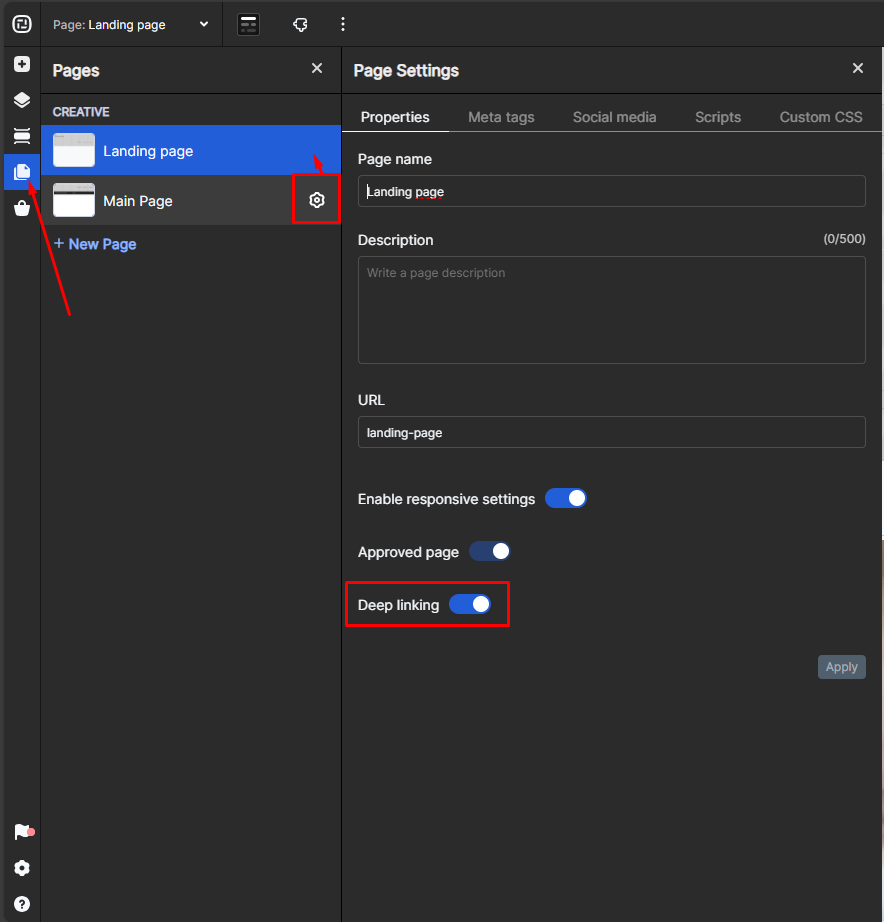
In order to allow deep links, navigate to any page, click on Creative Pages, then select the page you want and click the gear icon to open up the Page Settings, then click the “Deep Linking” button located in the lower part of the screen.
To find the URL of an interior page, open a traffic source for your microsite and visit your new Ion landing page using the Traffic Source live URLs. Now, navigate to the page you are allowing deep links to and copy the URL from your web browser.

Query Strings as an Alternative to Deep Link
If you’re setting up an eBook or a Creative with many pages, you might want to be able to send users to an internal page. The typical way of doing this is to use deep linking, however, deep linking is not always a scalable option.
One alternative to using deep links is to make use of query string variables.
Suppose our URL is the ion.postclickmarketing.com/ebook. To append a query string when we go to share a link to our page, we simply add a question mark to indicate the use of a query string followed by a variable name and value separated by an equal sign. The addition of the query string variable(s) is done outside of Ion. So, using our example, we would have something like ion.postclickmarketing.com/ebook?chapter=1.
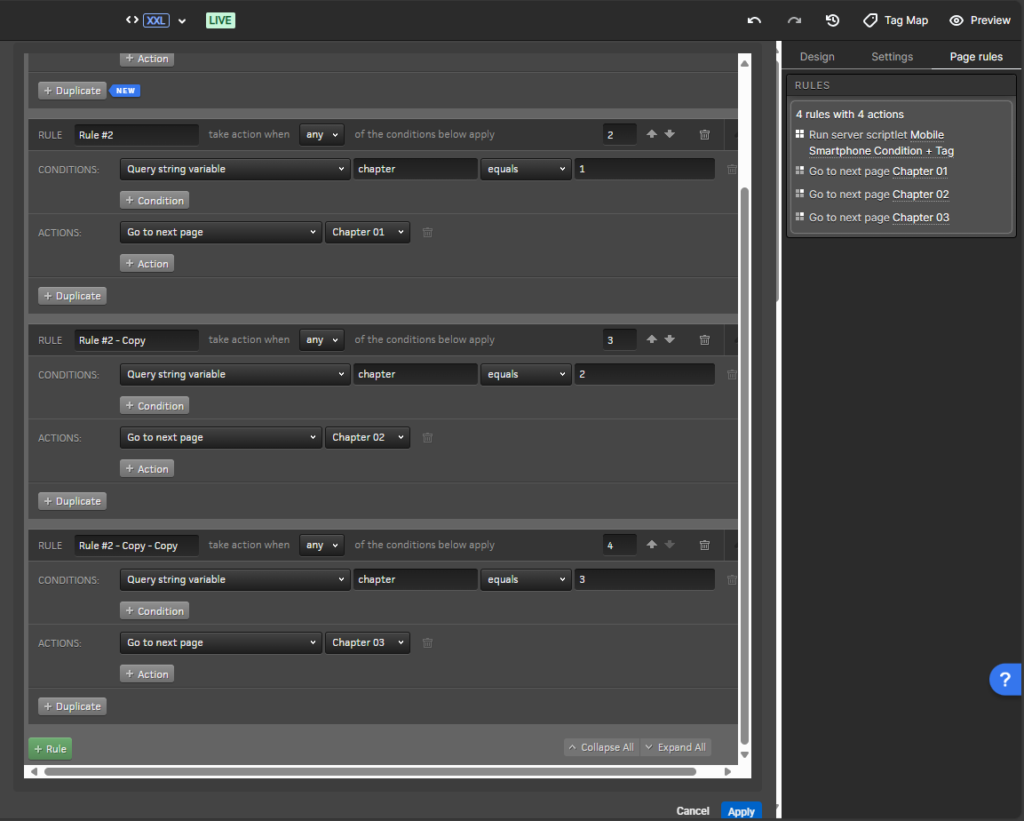
We can leverage Ion’s automatic collection of query string data and rules to route users to certain internal pages based on a query string. For example we can add the following Page Rules on our landing page:

In this case, we’re checking if the respondent who landed on our page has a query string variable of ‘chapter’ and if it’s equal to either 1, 2, or 3. Then we can send the user to an internal page accordingly.
Going a step further, if we want to send the user a link to the second chapter of our page, we might send them a link to the Creative like the following: ion.postclickmarketing.com/ebook?chapter=2. If we wanted to send them to the third chapter of our page we, would send them a link like this: ion.postclickmarketing.com/ebook?chapter=3.
Another Alternative to Deep Linking: Using Multiple URLs
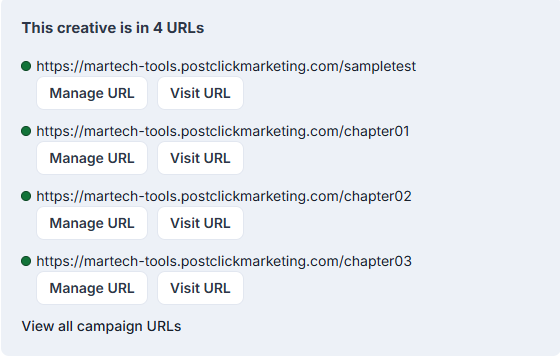
We can also use multiple URLs to send the user to various internal pages in our Creative. In order to do this, we can set up several URLs for our Creative (see here how to create a URL). For this example, we’ll use the following links:

You’ll notice that one of these should be the default URL for your Creative. Users who use the default URL will remain on the landing page.
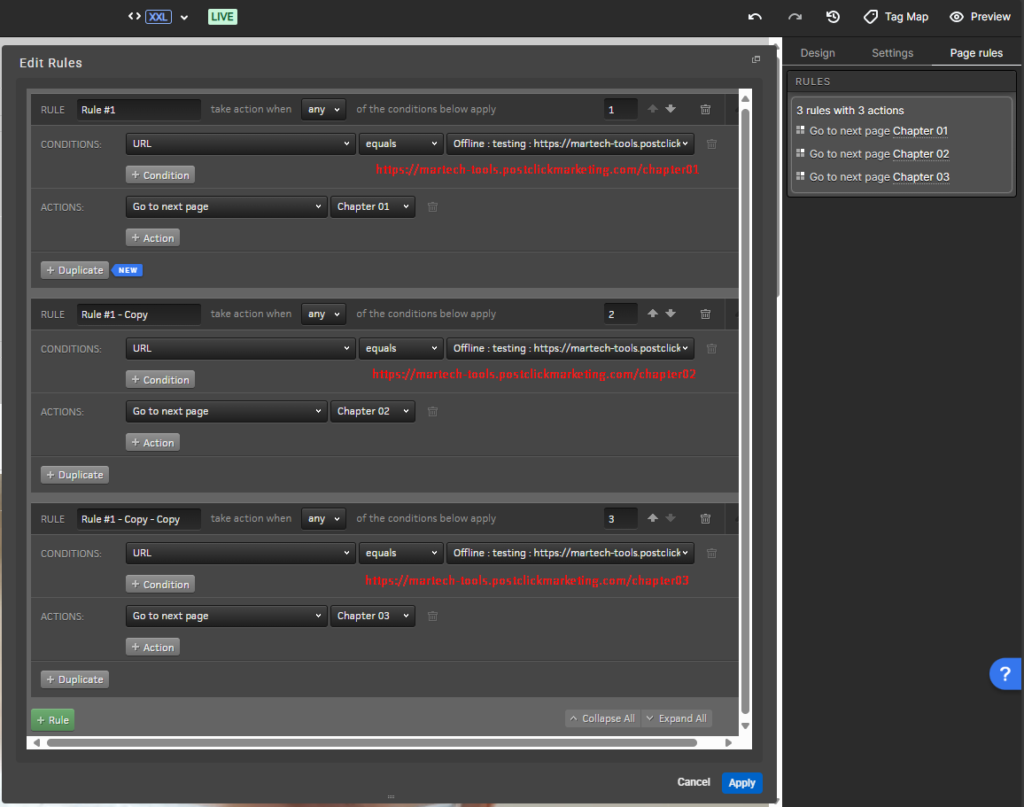
Now, similar to how we set up the rules for the query strings, we can set rules so that if the user comes in with the URL https://martech-tools.postclickmarketing.com/chapter1, they will be sent to the chapter 1 page.

And we’re done! We can easily route users to internal pages without using deep linking!
It’s worth noting that users might have trouble accessing our landing page with these links since any user who visits the landing page with these links will be automatically redirected to an internal page. One way around this is to create a duplicate of the landing page that does not have page rules redirecting the user.