Email templates enable you to send fulfillment emails to respondents at different stages within an experience, typically as a post-conversion delivery vehicle for an offered document or download. Using email delivery gently incentivizes respondents to provide real name and email address contact information.
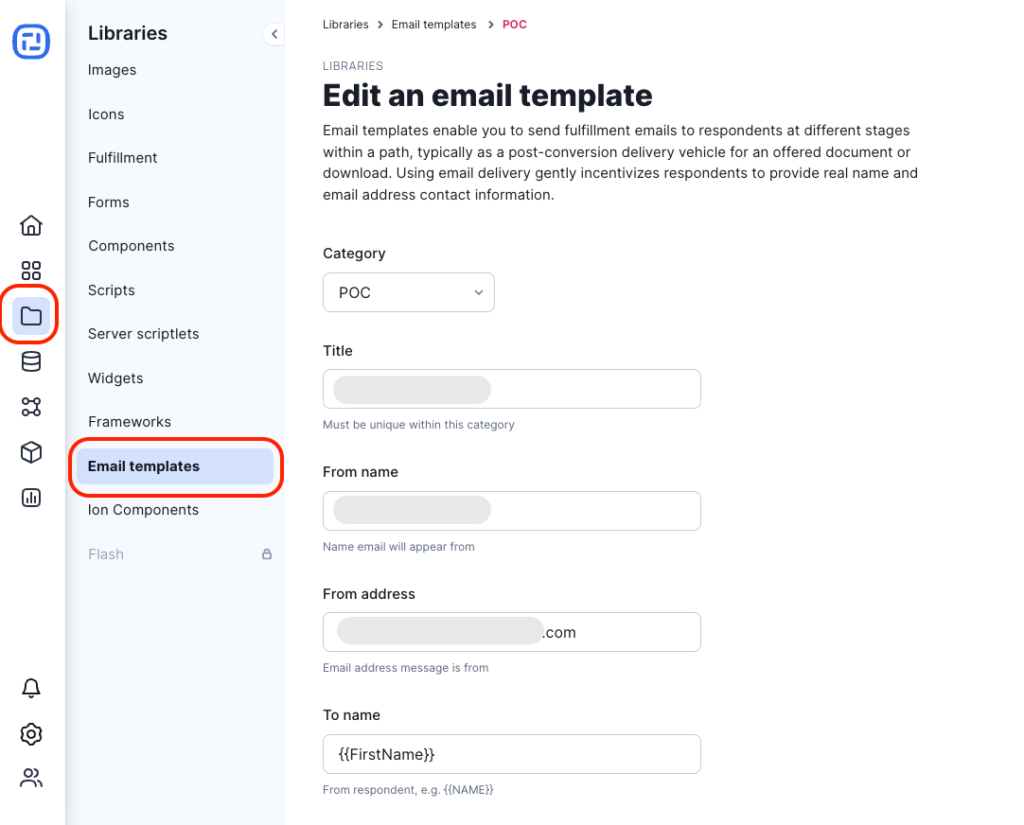
To get started, click the Libraries tab in your ion console’s side nav and select “Email templates.”
Email Categories
The first step to create an email template is to create an email category—these categories are available throughout ion and will help you organize your email templates. Just click the green “New category” button, add your category name and optional description…and click Save! You can also edit/delete an existing category from the list.
Creating Email Templates
After creating your first email template category, you will be able to start working on your first email template. You can also add new email templates to an existing category instead of creating a new one.
To add an email template, click the green “New email template” button. Or, you can edit an existing email template by clicking the title of the email template you would like to edit. Then enter the following information:
- A unique email template title
- From name—usually your company name
- From address—email address from which email will be sent (must be real)
- To name—to dynamically include the respondent’s name from the information just collected on a form, enter {{dataname}}. For example, to include data from separate first and last name fields, enter {{firstname}} {{lastname}}
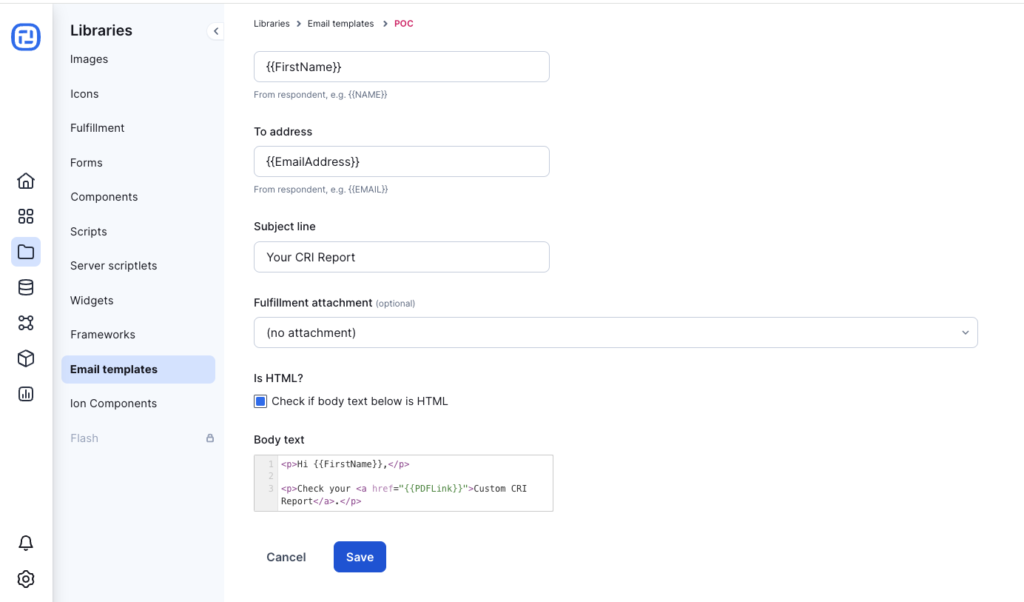
- To email address—to dynamically include the respondent’s email address just collected on a form, enter {{EmailAddress}}
- Subject line
- Attach a file from your fulfillment library (optional)
- Check the HTML checkbox if the body text for your email template will include HTML; if left unchecked, email templates are sent as plain text emails by default
- Body text—enter as simple text or use HTML if preferred (don’t forget to check the ‘Is HTML?’ checkbox when using HTML)
If you have any questions, please contact us on [email protected].