Gating chapters within an eBook can be a great way to gather lead gen information from your respondents. When setting up an eBook, you can give your respondents access to one or two chapters and gate the rest behind a form that has to be filled out before the respondents can access the other chapters.
You can use Ion’s show/hide conditions and a few rules to gate chapters within an eBook. For more information on working with Ion’s show/hide conditions, click here.
Chapter Links
An eBook Quick Starts include links that go to the various chapters within the experience. To gate these links, you will first want to make a copy of each link that you want to gate. You can copy and paste content within your ion page to make quick copies. For more information on copy and paste, you can check this article.
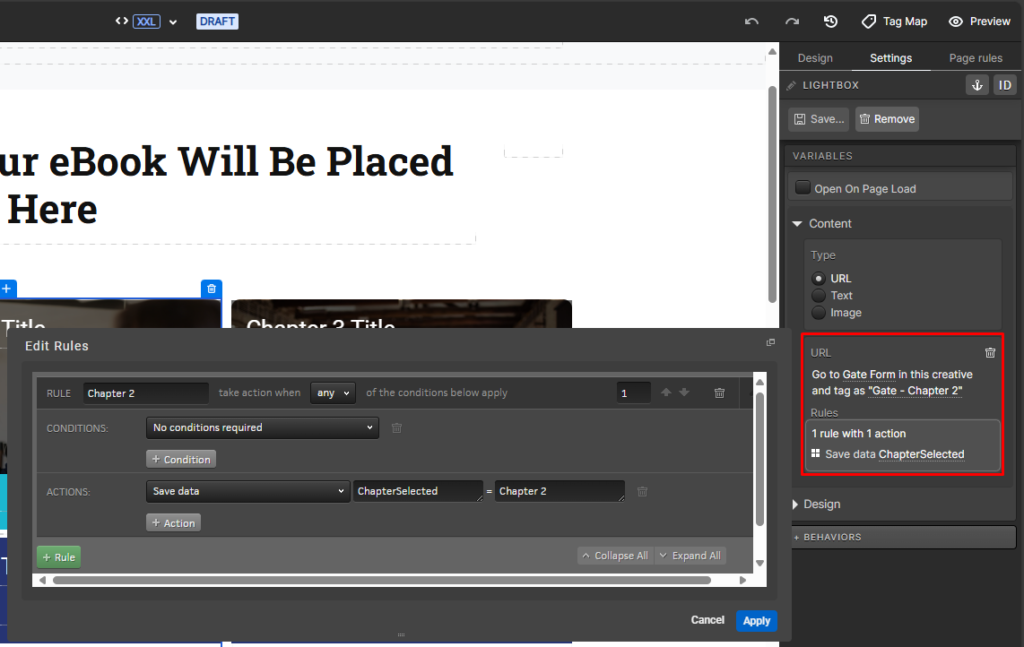
Next, update the actions assigned to your new link copies to go to the form within your eBook. After updating the action, add a rule to each link with no conditions required that saves the chapter associated with the link to a hidden data field. This value will be referenced in show/hide conditions that will be applied to your form’s submit button. In our example, we use “ChapterSelected” for the data field and Chapter2 and Chapter3 for the values, respectively.

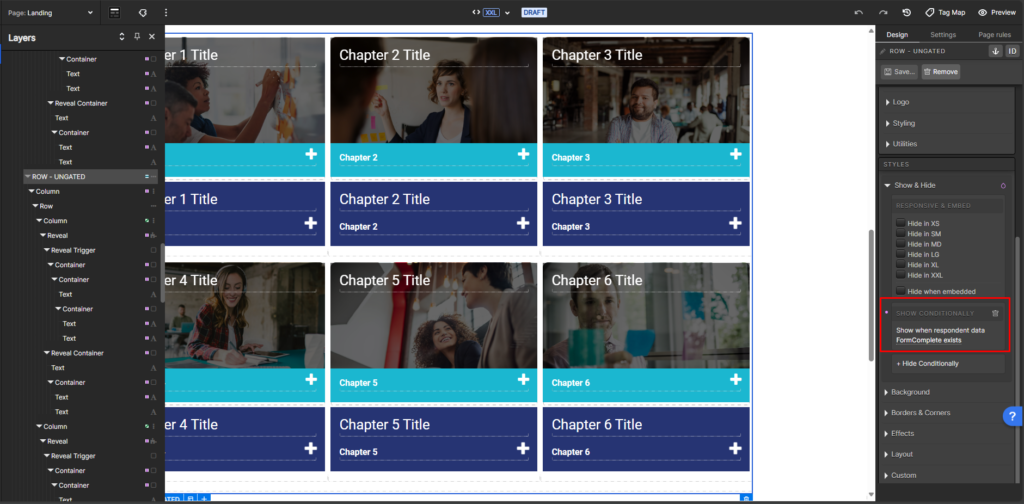
Finally, set up show/hide conditions on your links. More specifically, you will want the locked versions to hide when FormComplete does not exist and make the unlocked versions show when FormComplete exists. FormComplete is a hidden value that will be saved when the form is submitted.

Form
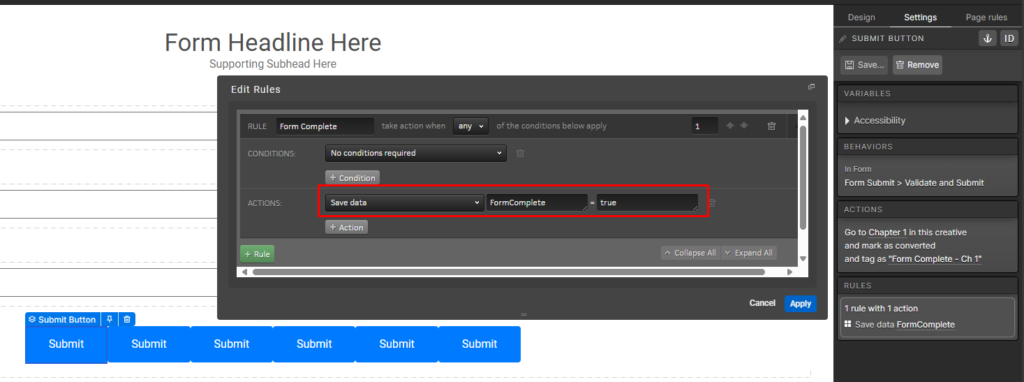
Your form will be set up in similar fashion as the chapter links. You will first want to add a rule to your form’s submit button with no conditions required to save a hidden value of FormComplete = True.

Next, add a copy of each submit button for each chapter that you would like to lock. For example, if you want to lock two chapters, you should have three total submit buttons – the default submit button and an additional submit button for each locked chapter.
After making copies of your submit button, update the actions for your new submit buttons to go to their corresponding locked chapters. For example, if you are locking chapters 3 and 4 in the eBook, you will want to make one submit button go to the chapter 3 page and the other go to the chapter 4 page.
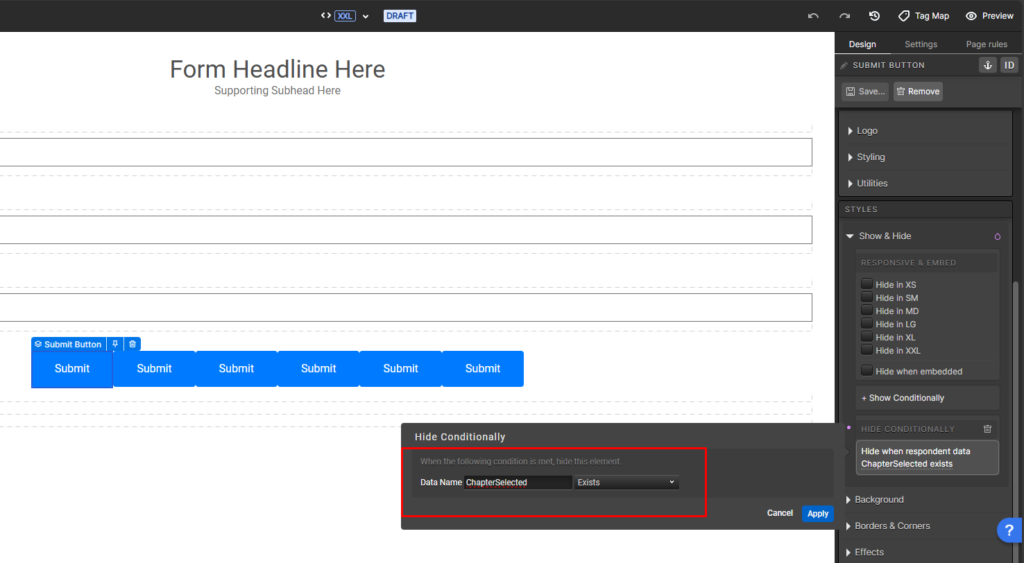
Finally, apply a hide condition to the original submit button to hide when your hidden field exists and show conditions to your other submit buttons when the hidden field equals their corresponding values (i.e. the chapter 2 submit button should show when Unlock = Chapter2).

After taking the above steps, your respondents will need to submit a form in order to access gated chapters within your eBook by showing links that go to a form until the form is submitted.
If you have any questions, please contact us on [email protected].