The Easy Calculator is a medium complexity, standard calculator that focuses on sales enablement. This calculator includes 3 user inputs for each calculator. This experience is divided into 3 simple calculators for your users to calculate 3 different aspects of their financial health. The first one focuses on the Net Profit Margin, the second, Gross Profit Margin, and lastly, the Operating profit margin. Based on the users’ results, custom recommendations are listed on the results page to help the user improve their shortcomings.
- Type: Calculator
- Complexity: Medium
- Use case: Sales Enablement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Form
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
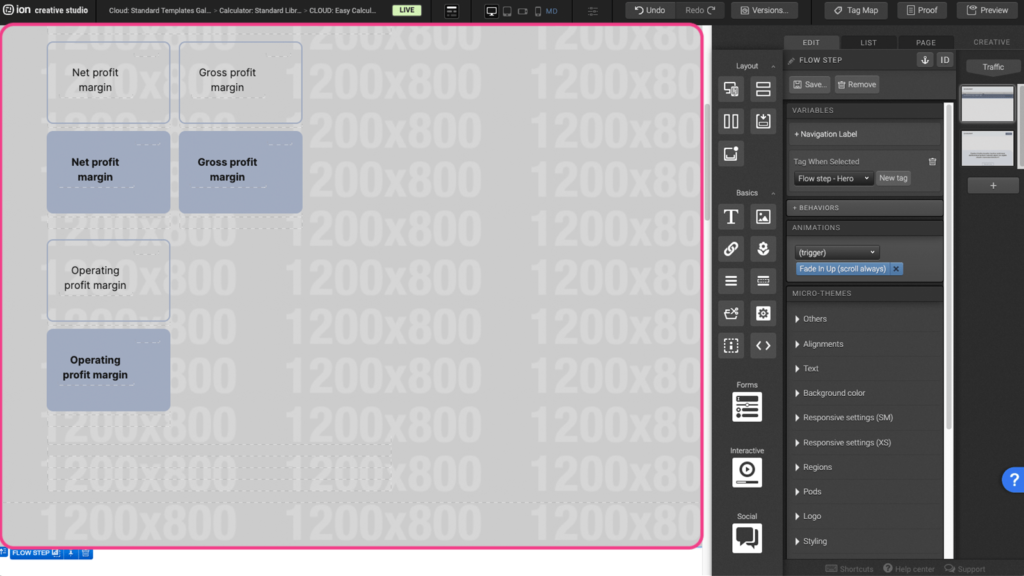
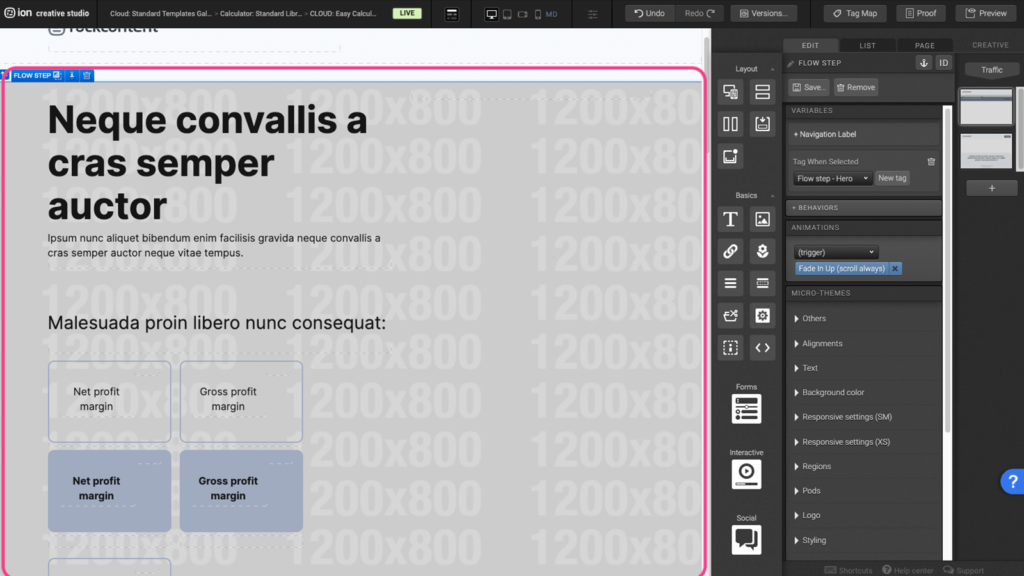
Step 1: To edit an animation, first select the element you want to animate on the canvas.

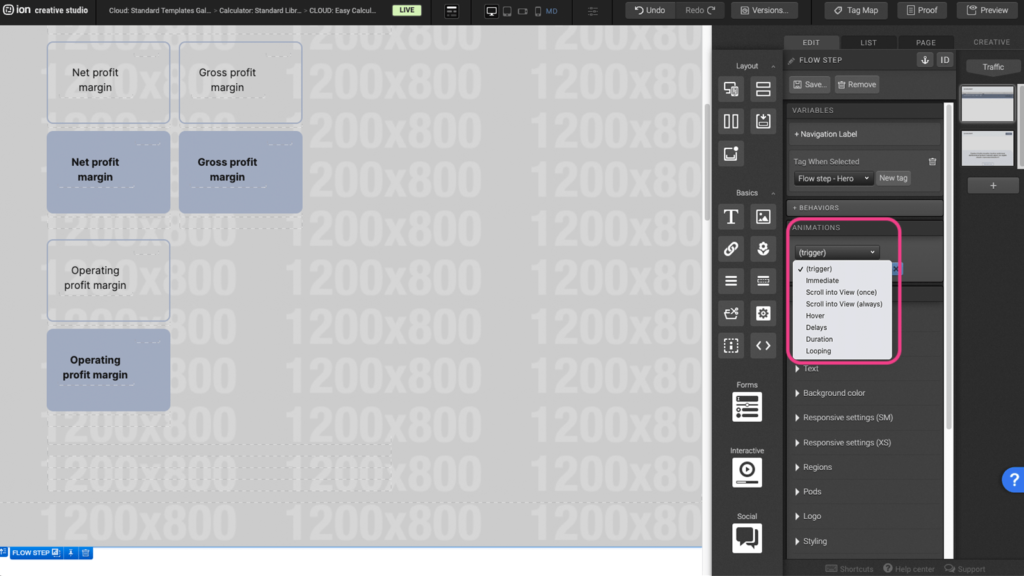
Step 2: Under the Animations panel, expand the (trigger) dropdown and select from the options.

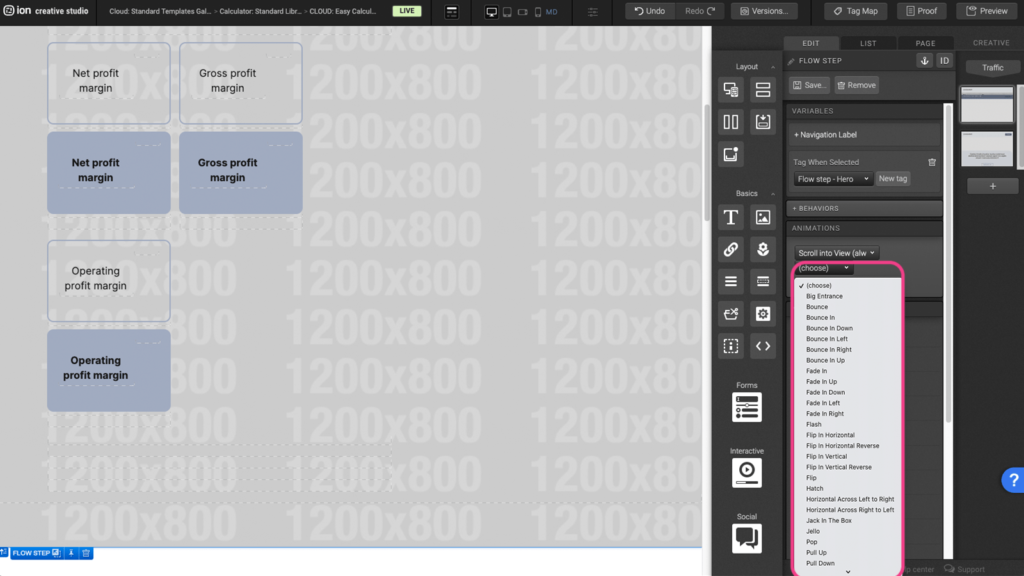
Step 3: After selecting an animation trigger, expand the (choose) dropdown and select the animation type you wish to apply

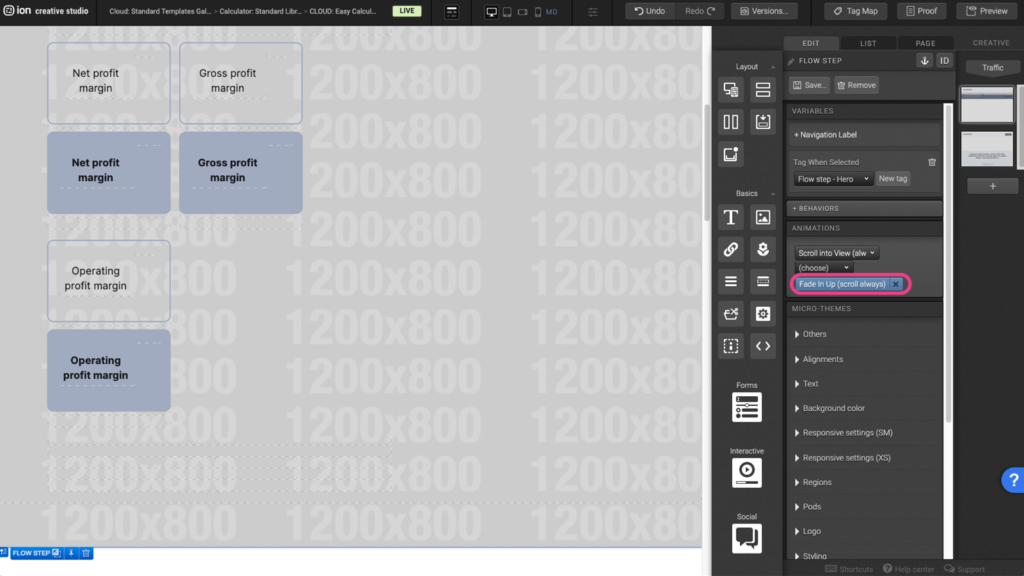
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
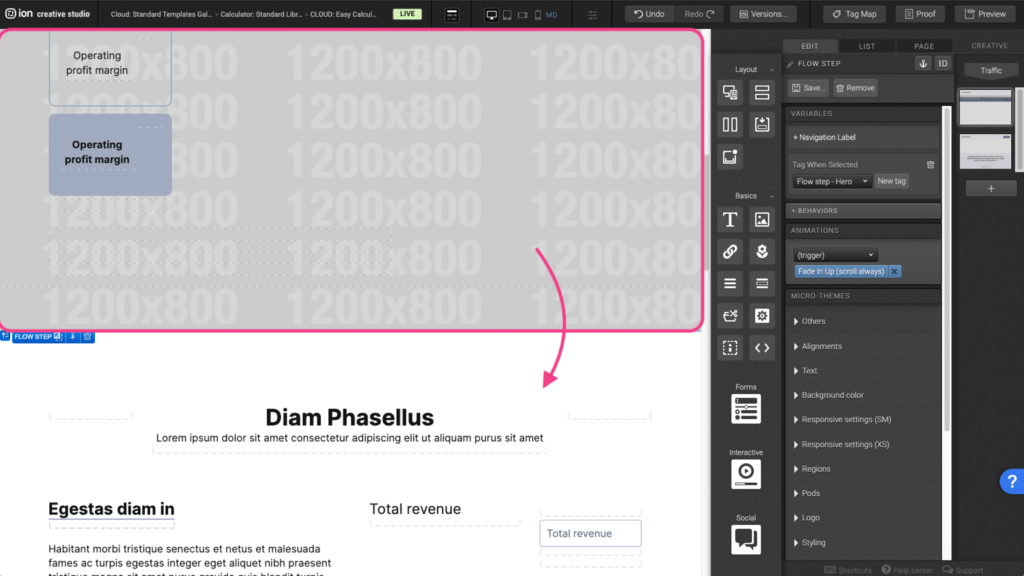
Step 1: The calculators are created using Flow steps in a Flow. To add another calculator or question, you will need to add another Flow step. First select an existing flow step.

Step 2: On a mac, hold down the option key (alt key on a windows) to copy and drag the Flow Step to the bottom of the Flow element.

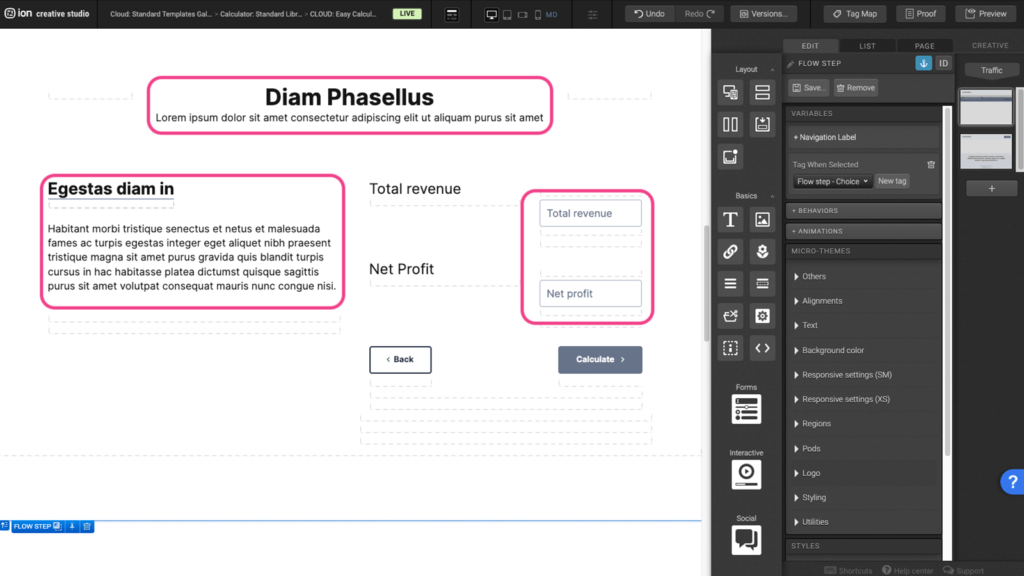
Step 3: Adjust the elements within the new copied flow step accordingly.

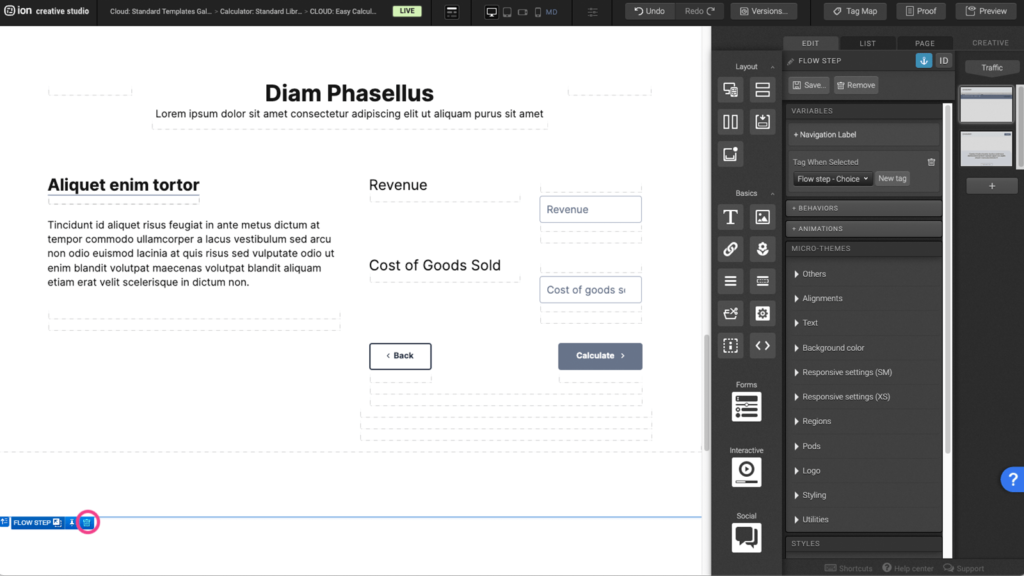
Step 4: If you wish to remove a question, select the flow step on the canvas and click the trash can.

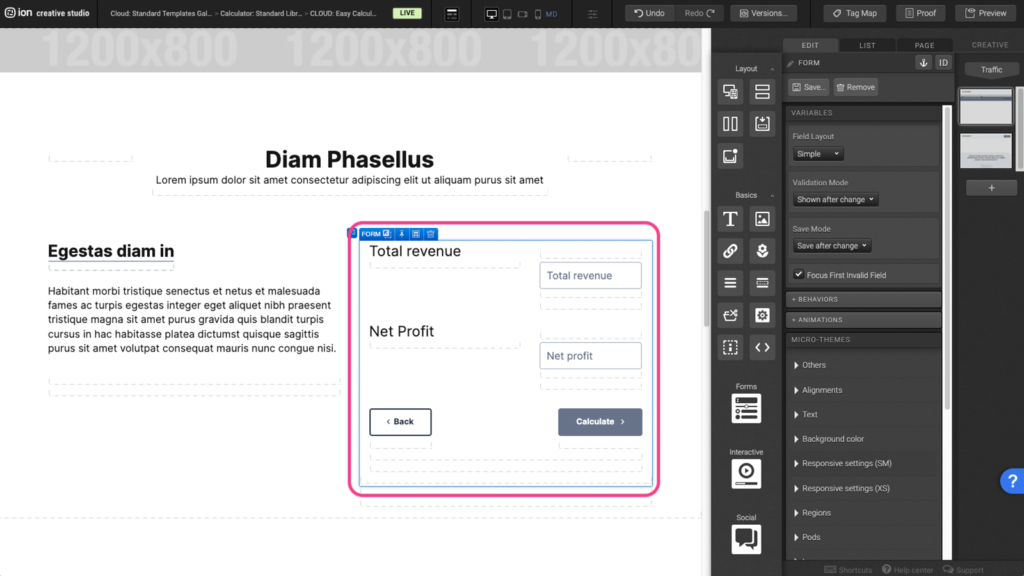
Form
Step 1: To edit the form fields within your form, locate the Form element on the canvas.

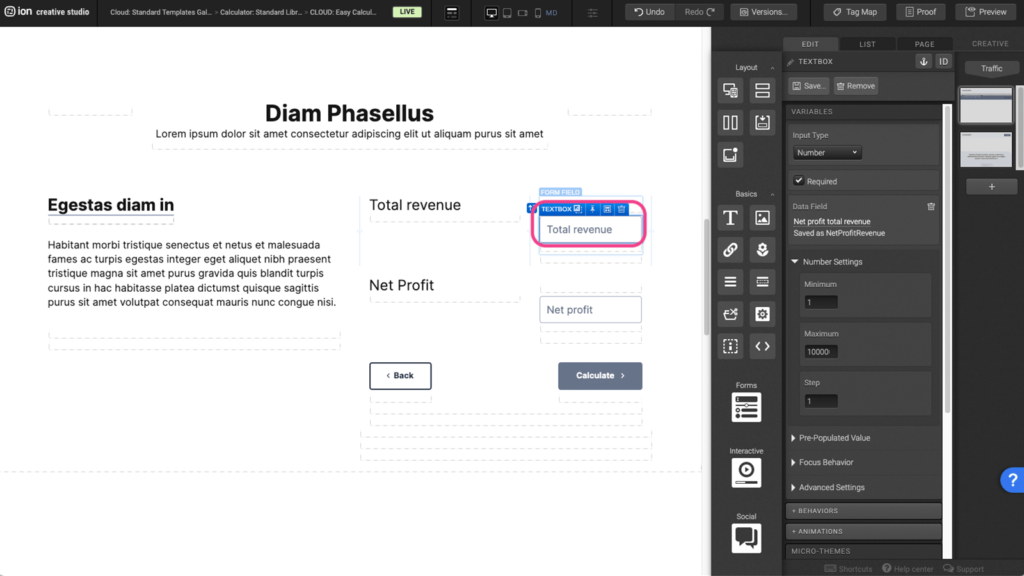
Step 2: Select the Textbox element within the Form field element.

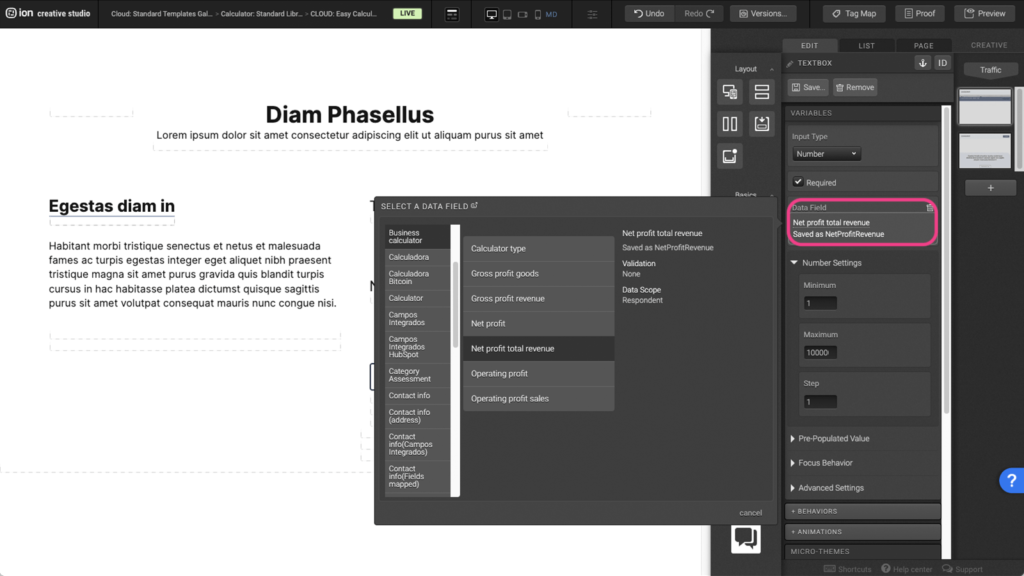
Step 3: Under the Variables panel, click under the Data field panel to open the edit options.

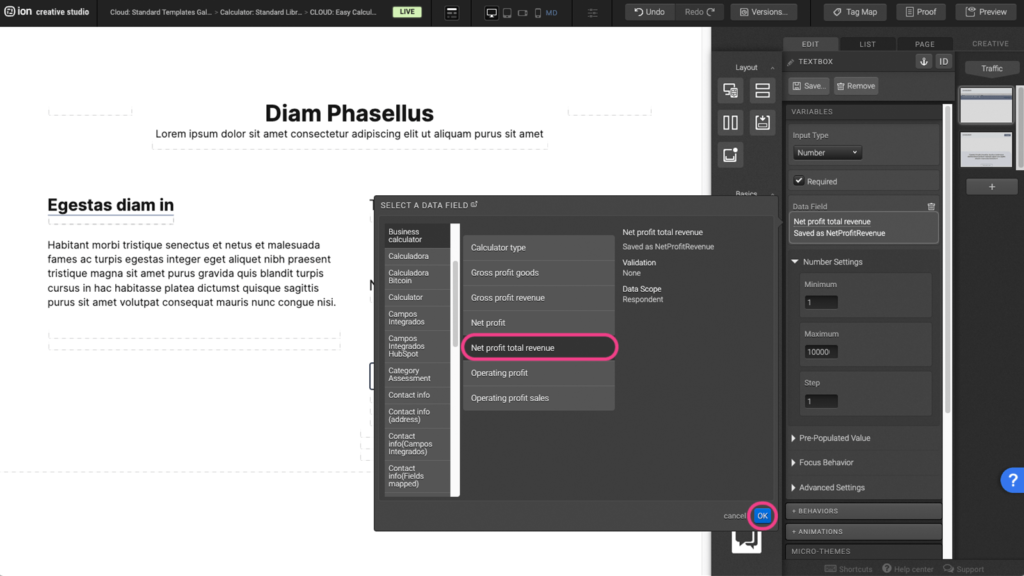
Step 4: Select the data field you wish to apply then press OK to save.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.