The Education Landing Page, is an ungated, low complexity, standard experience that focuses on brand awareness. This experience is perfect as a first point of contact when viewers are introduced to your band. This template was designed to include sections where viewers can access a variety of different content. Complete with engaging hover effects, video content, and a variety of different resources, the viewers will be guided through your content in a fluid manner.
- Type: Landing Page
- Complexity: Low
- Use case: Brand Awareness
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Flow
- Odometer
- Typing Text
- Video
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
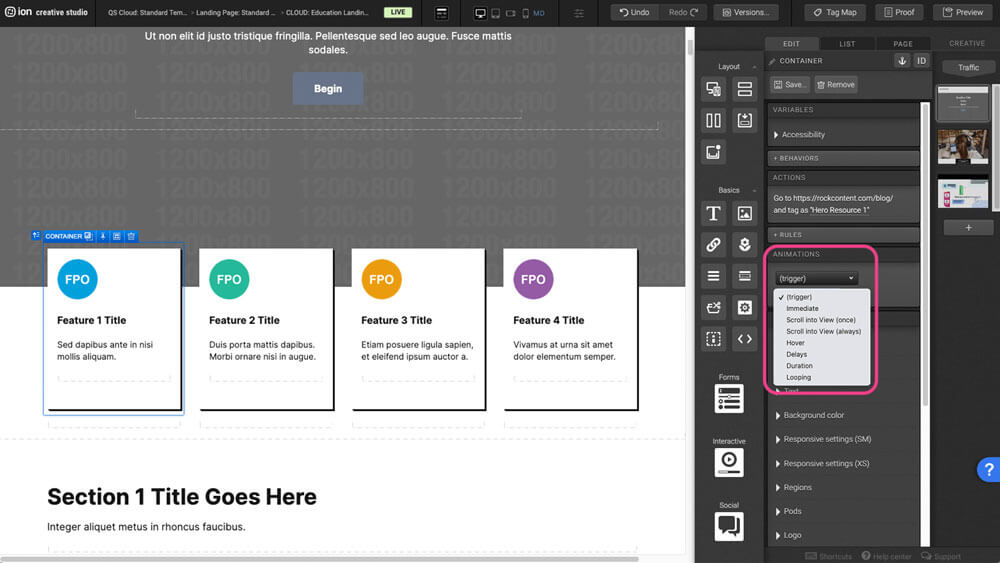
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

Step 2: Under the Animations panel, expand the (trigger) dropdown, and select the animation trigger.

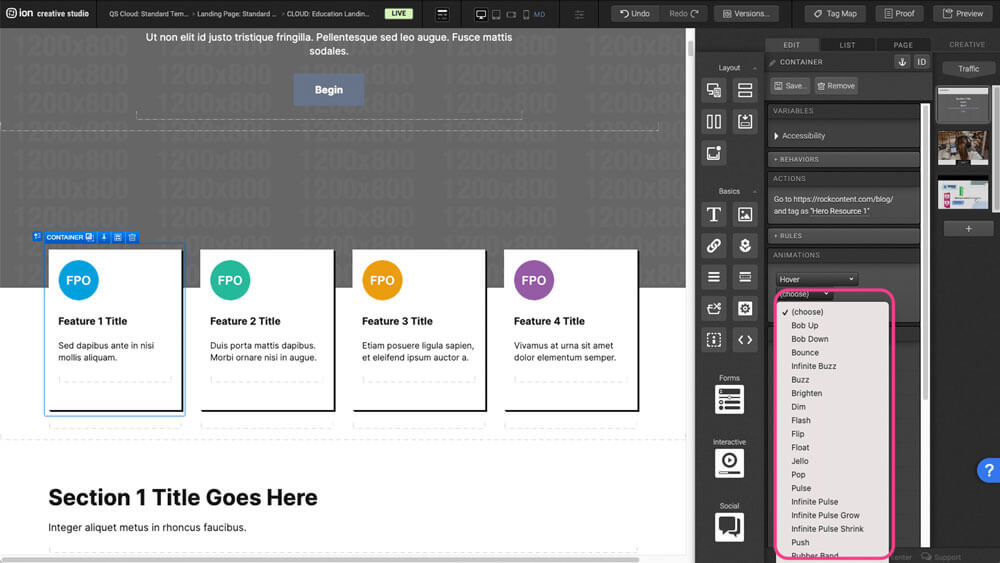
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

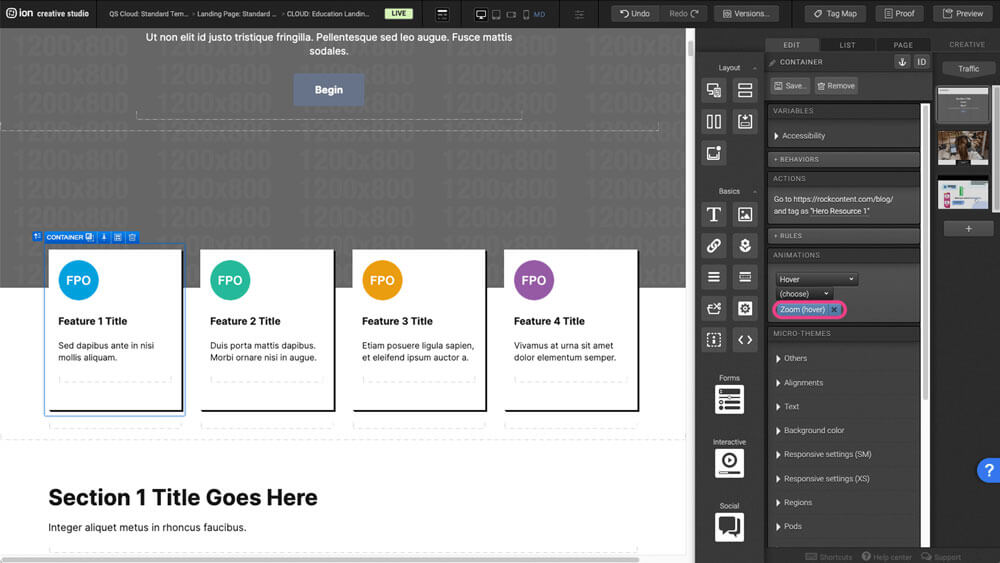
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Flow
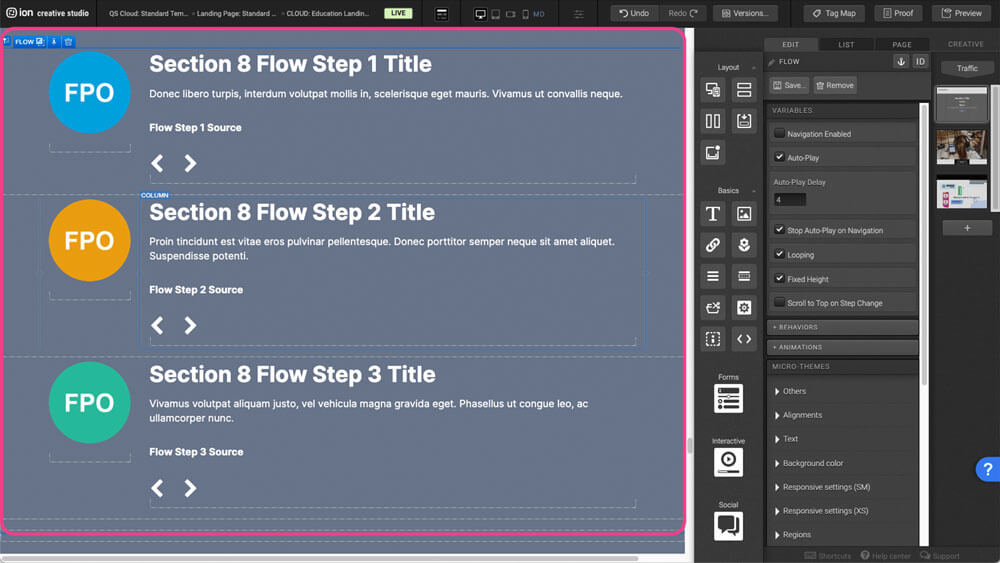
Step 1: To edit the flow settings, first locate the Flow element on the canvas.

Step 2: Under the Variables panel, you can edit the flow settings to Auto-Play by checking the Auto-play box and unchecking it to remove it. When selecting the Auto-play feature, you can set an Auto-Play Delay which is measured in seconds. The default value is 4 seconds before the flow step changes.

Odometer
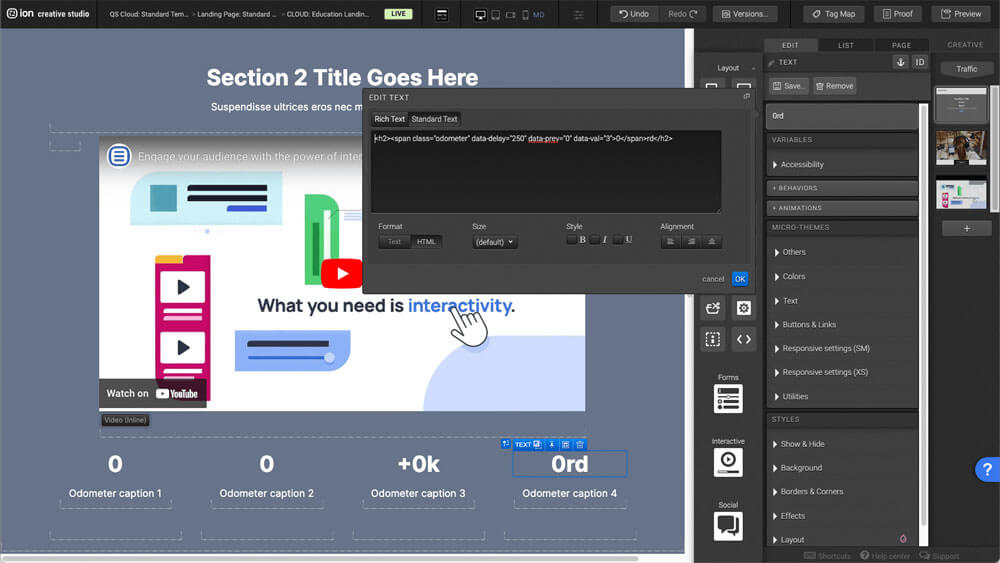
Step 1: To adjust the odometer values, first locate the odometer Text element on the canvas.

Step 2: Click into the text element to open the edit window.

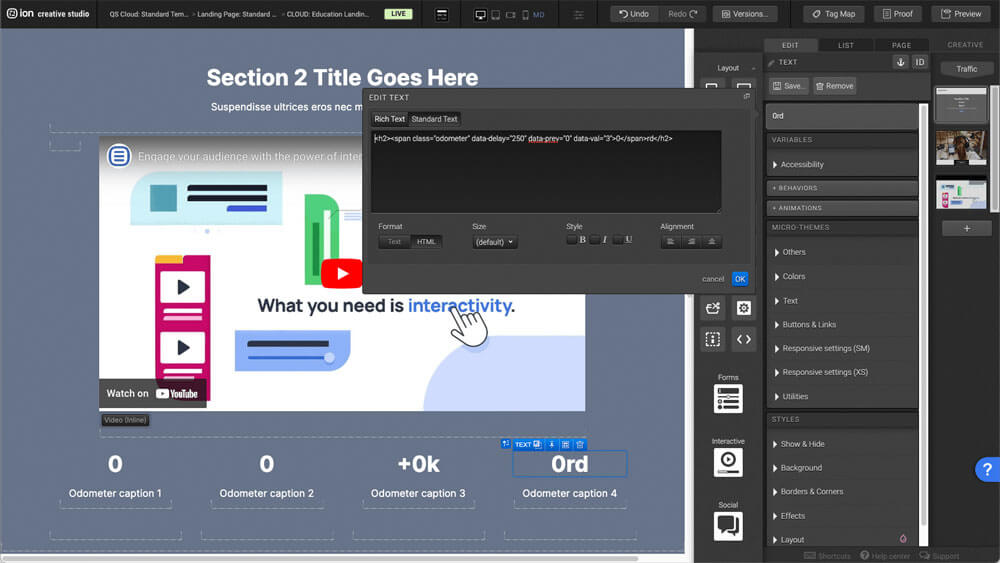
Step 3: In the edit window, click on the Standard Text tab to open the odometer settings.

Step 4: To adjust the starting value, change the number within the “ “ in the following line of code: data-prev=”0″.

Step 5: To adjust the end value, change the number within the “ “ in the following line of code: data-val=”12″ then press OK to save. *Please note that the odometer will only display in preview and on the live page.

Typing Text
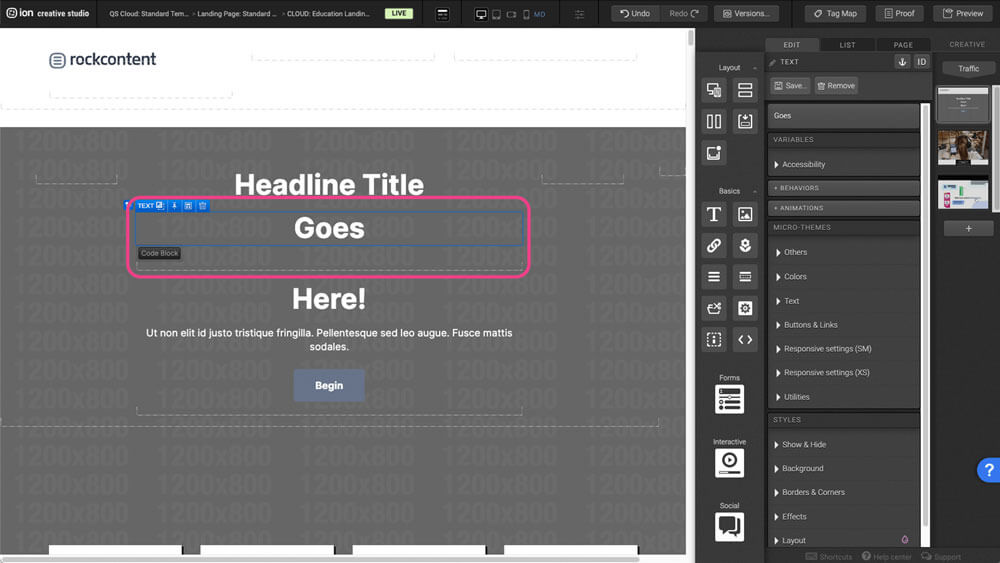
Step 1: To edit the typing text copy, locate the Text element on the canvas, that is located above the Code Block container.

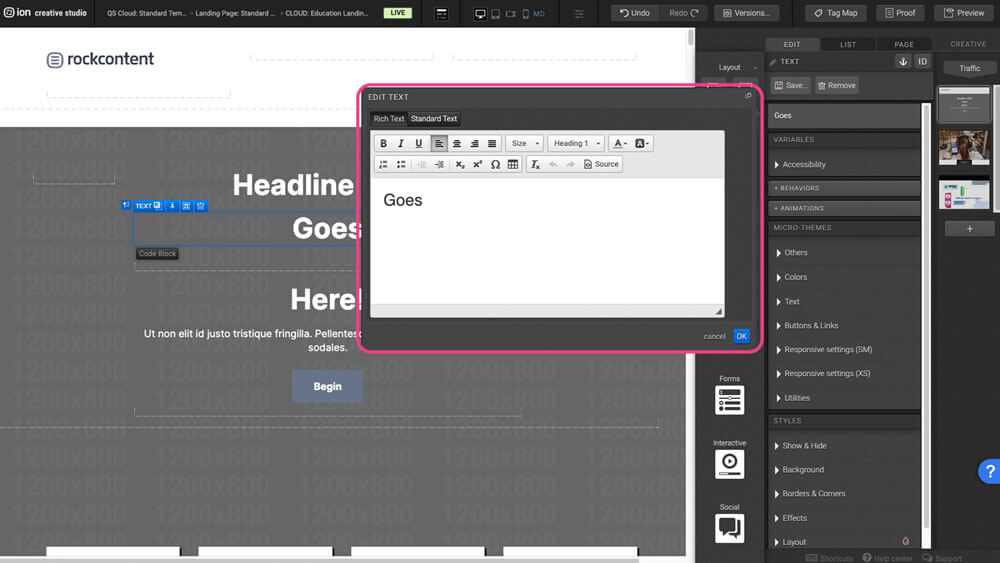
Step 2: Click on the Text element to open the edit window.

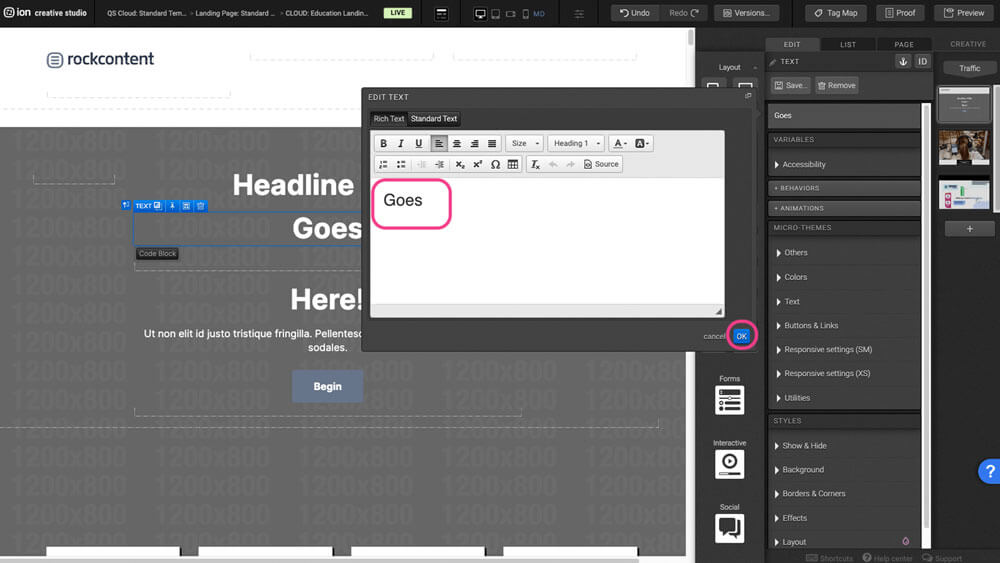
Step 3: Edit the text then press the OK button to save the changes.

Video
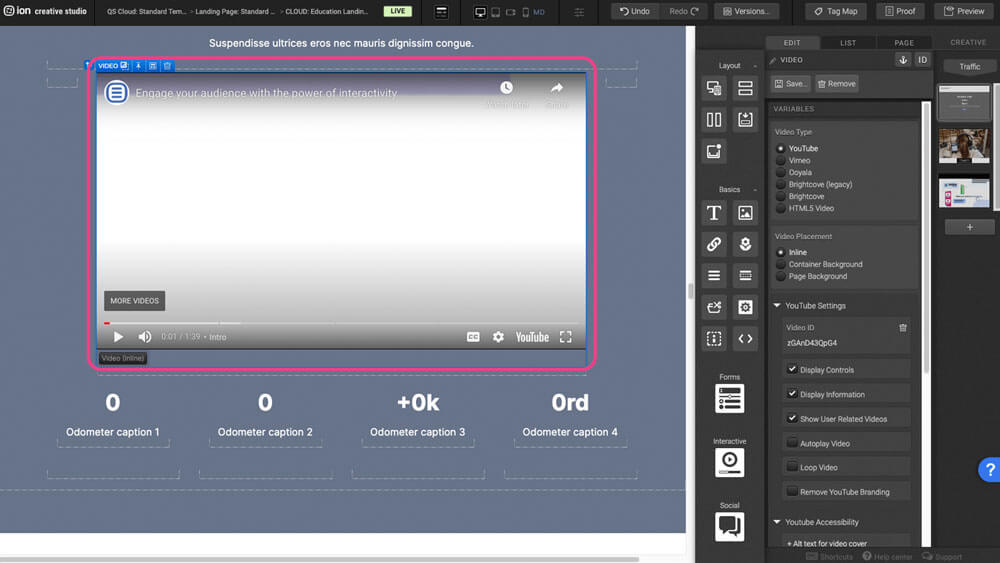
Step 1: To change the video content, first select the Video element on the canvas.

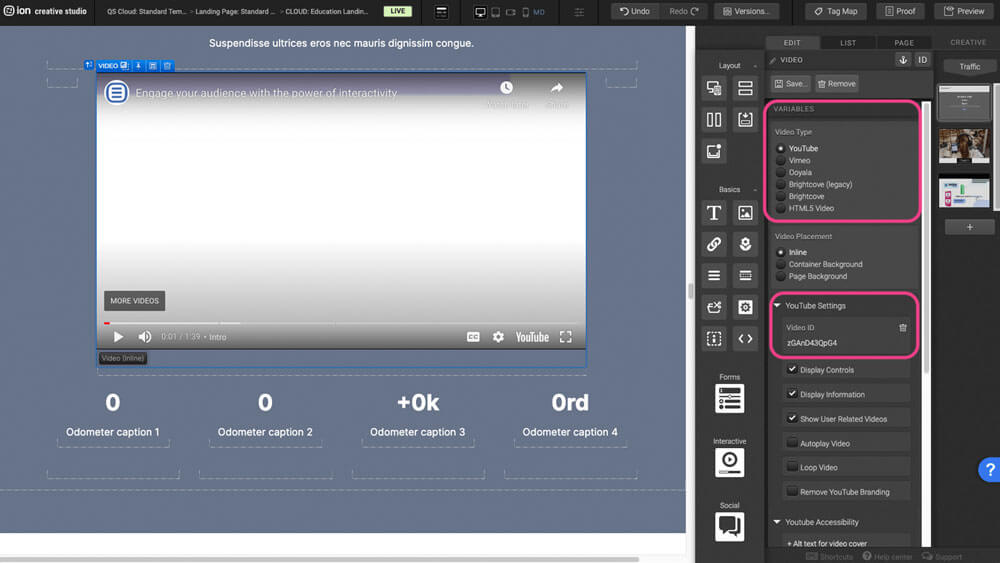
Step 2: Under the Variables panel, select your Video Type. Each video type will have slightly different settings.

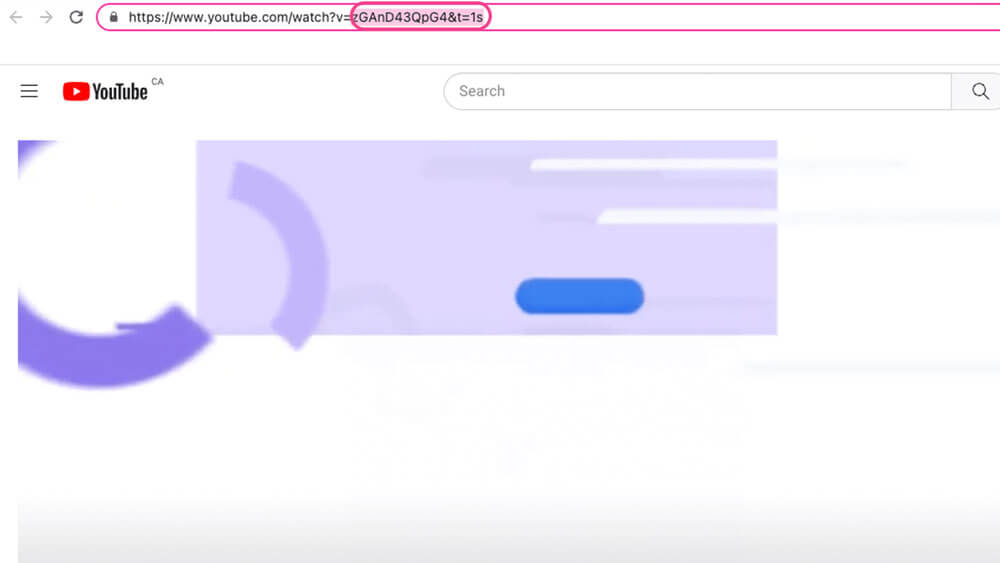
Step 3: Depending on the video type you selected, you will need to find the video ID of your video. In this example, we will be using a youtube video source. The video ID can be found at the end of the youtube link after the last “watch?v=” Copy the characters at the end of the link and paste it in the Video ID tab.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
- Pharmaceutical Landing Page
- Manufacturing Landing Page
- Logistics Landing Page
- Construction Landing Page
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.