The Interactive Case Study is a low complexity, standard experience. This template is excellent for changing a static piece of content into an engaging interactive experience. With unique animations, reveals and flows, this template presents information in a simple and easily digestible manner. When visitors reach the end of the experience, they are presented with 2 call to action options.
- Type: White Paper
- Complexity: Low
- Use case: Engagement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Animations
- Custom Code
- Flow
- Reveal
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Animations
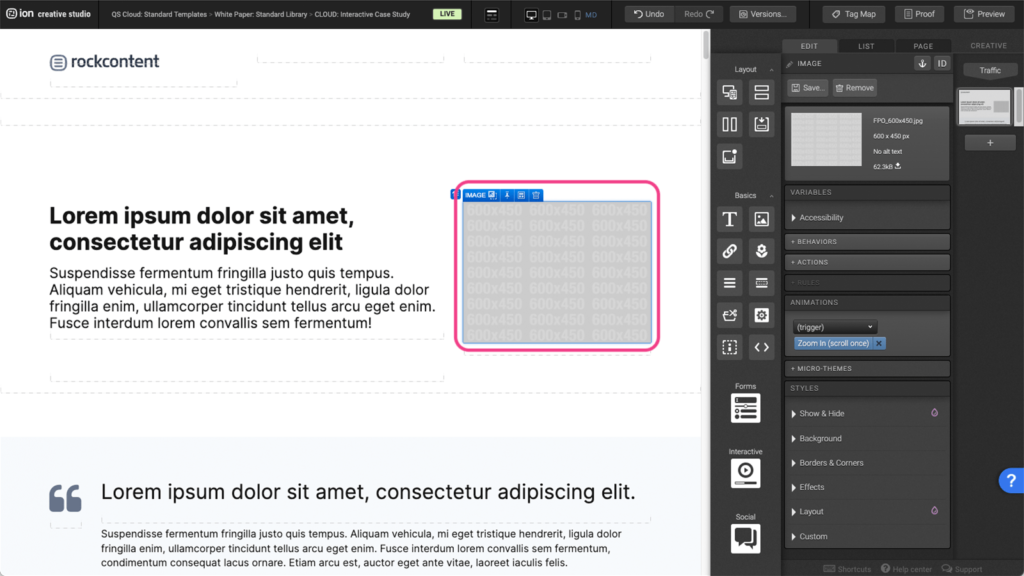
Step 1: To edit or to add an animation, first select the element you want to animate on the canvas.

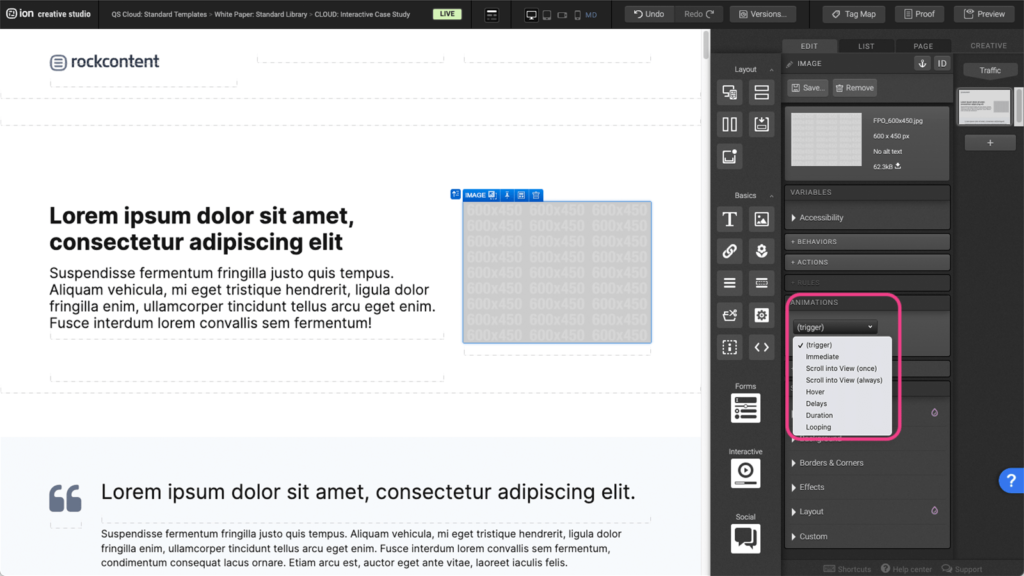
Step 2: Under the Animations panel, expand the (trigger) dropdown, and select the animation trigger.

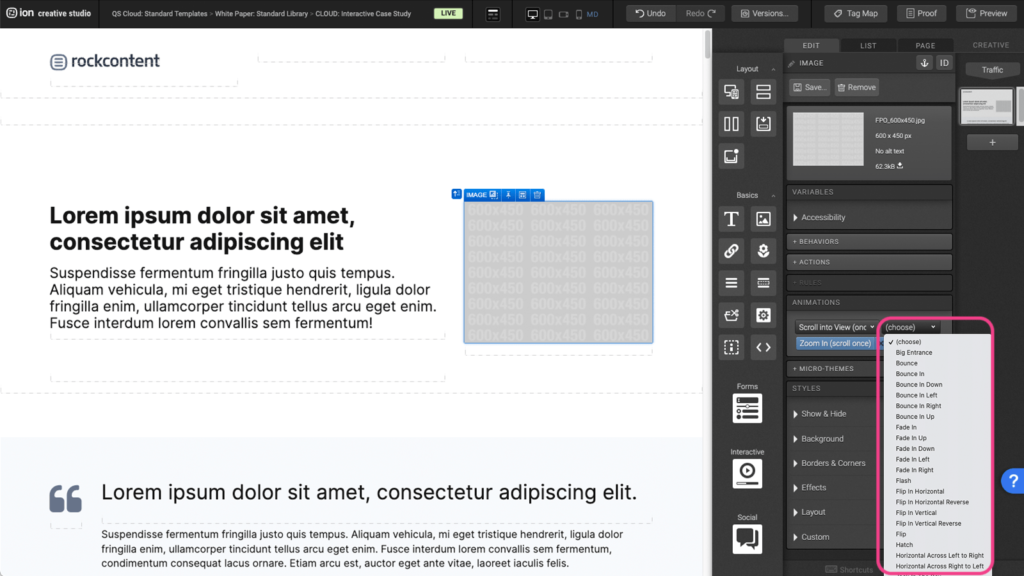
Step 3: After selecting the animation trigger, another (choose) dropdown will appear. Expand the second dropdown to select the type of animation you want to apply.

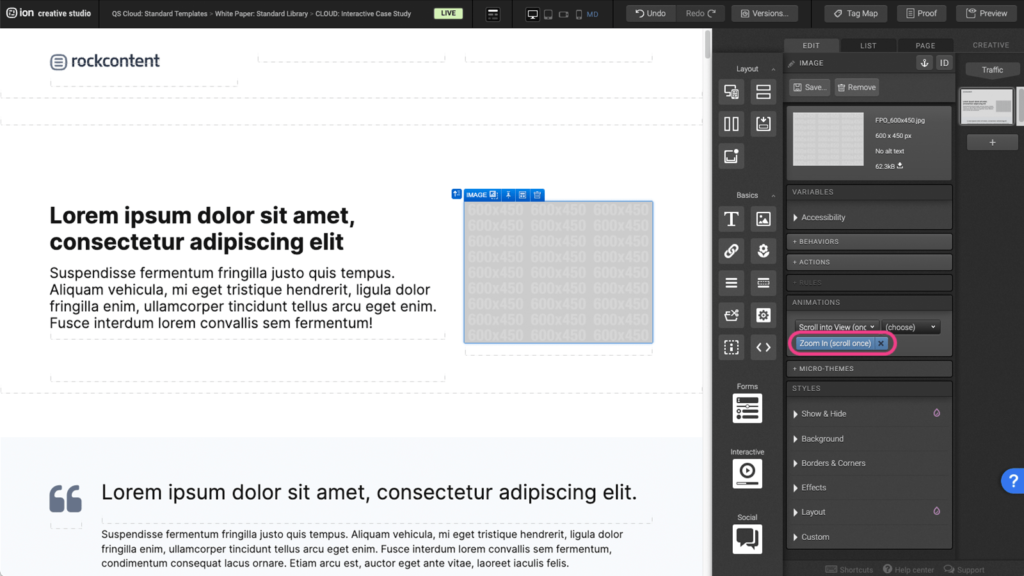
Step 4: To remove an existing animation, click on the X to the right of the blue animation tag.

Custom Code
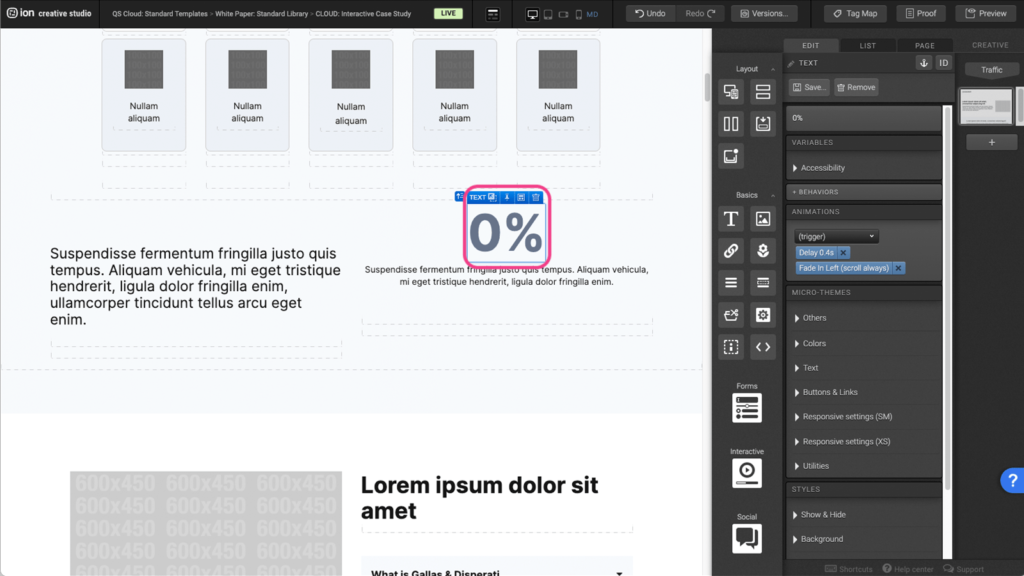
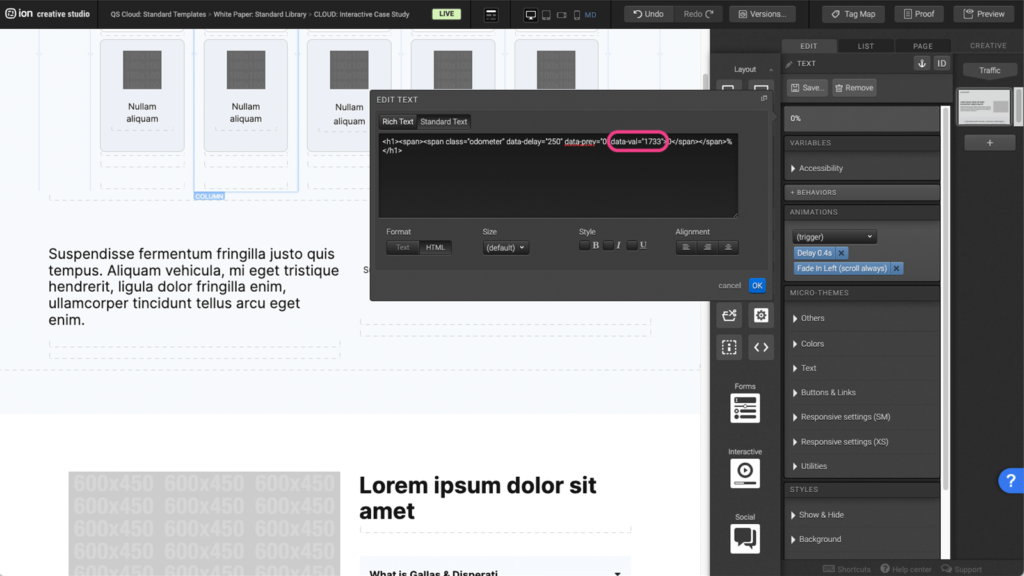
Step 1: To adjust the odometer values, first locate the odometer Text element on the canvas.

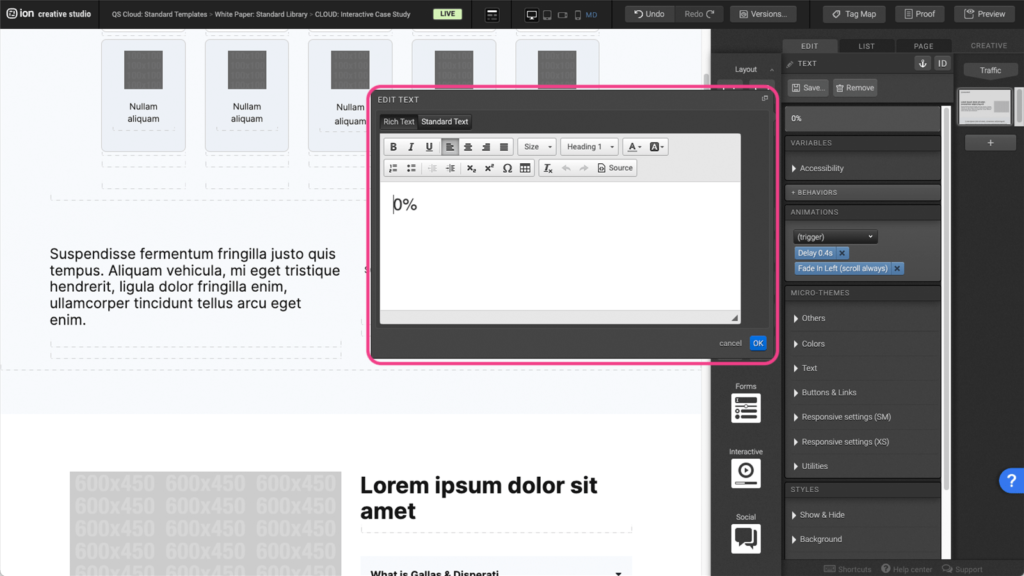
Step 2: Click into the text element to open the edit window.

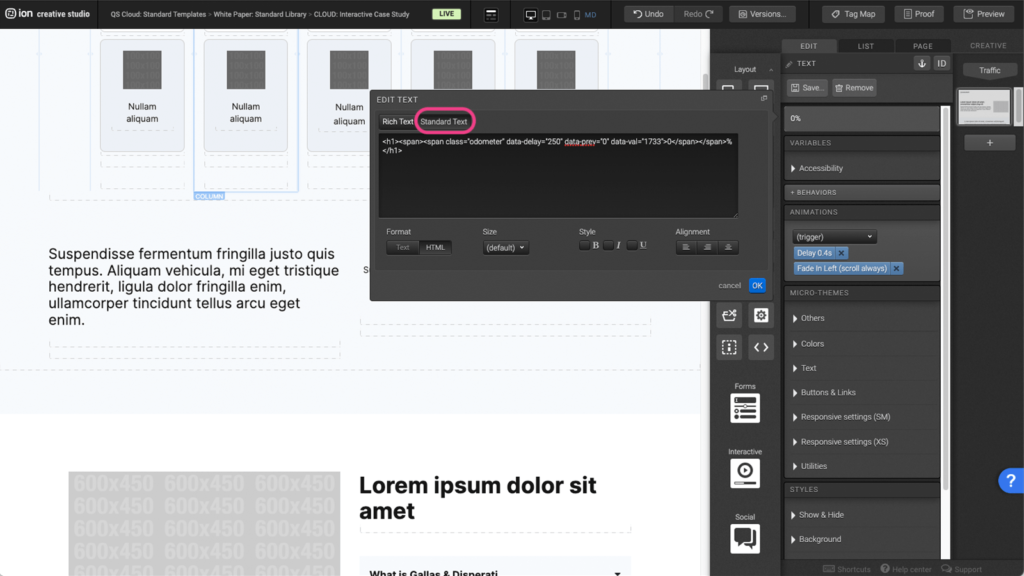
Step 3: In the edit window, click on the Standard Text tab to open the odometer settings.

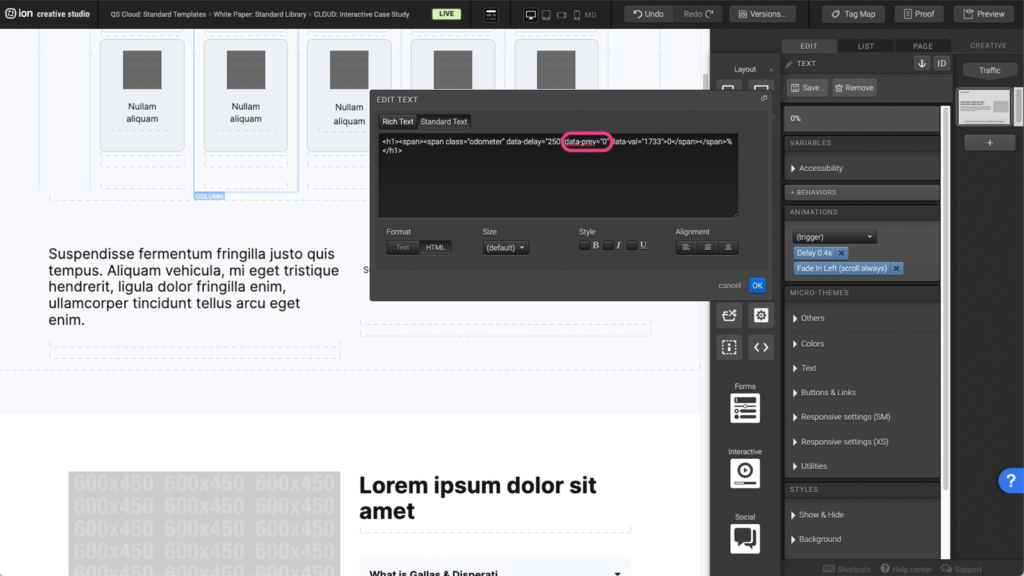
Step 4: To adjust the starting value, change the number within the “ “ in the following line of code: data-prev=”0″.

Step 5: To adjust the end value, change the number within the “ “ in the following line of code: data-val=”12″ then press OK to save. *Please note that the odometer will only display in preview and on the live page.

Flow
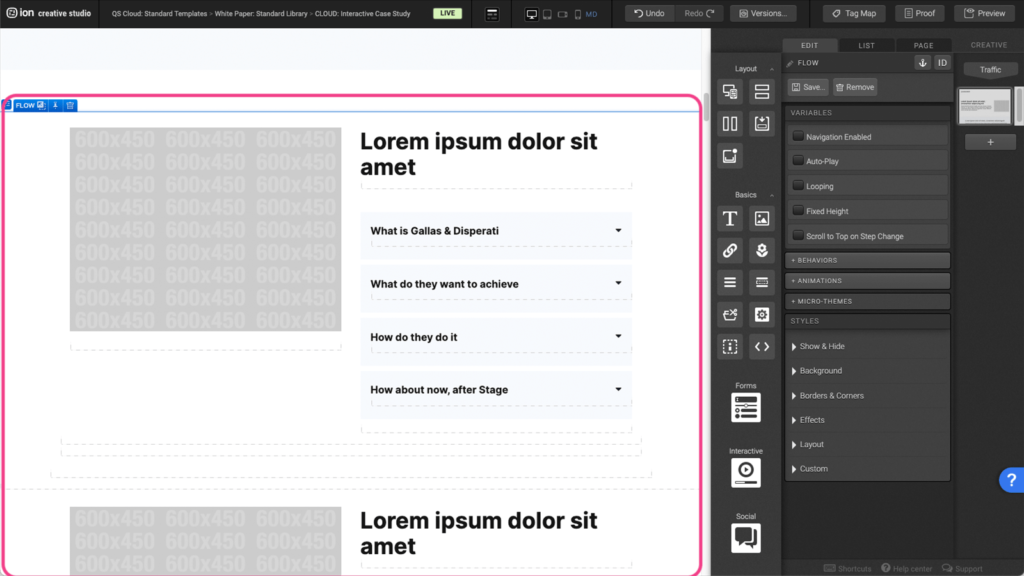
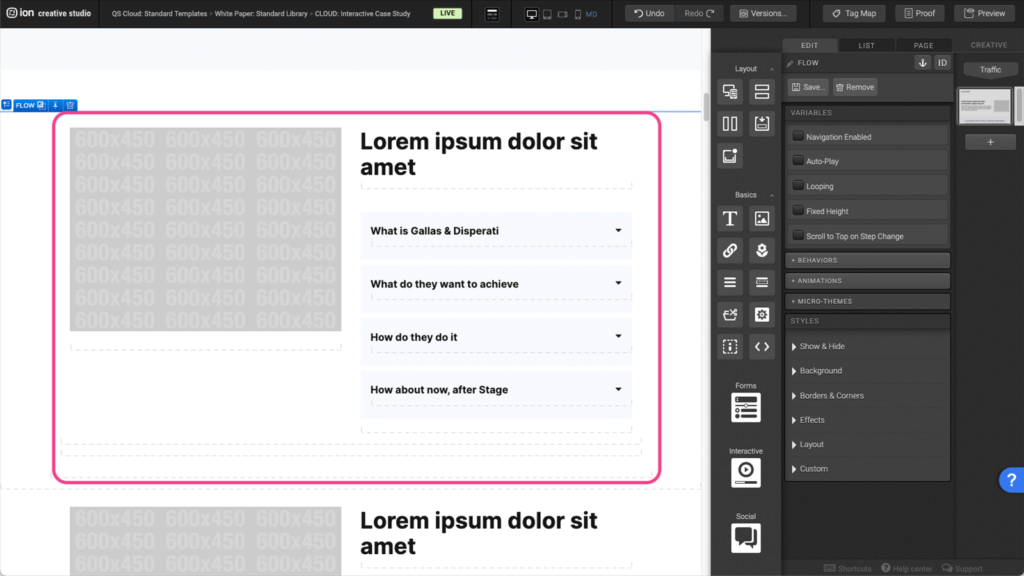
Step 1: To update the content within your Flow, begin by selecting it on the canvas.

Step 2: Within the Flow, locate the first Flow Step at the top. You can edit the contents within the container, add content, or remove all of the content from the Flow Step.

Reveal
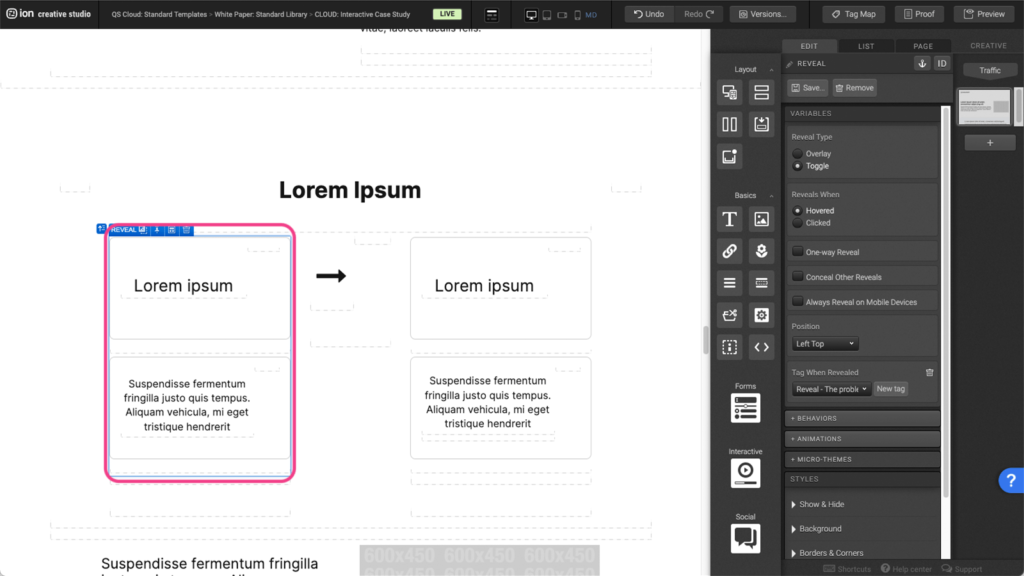
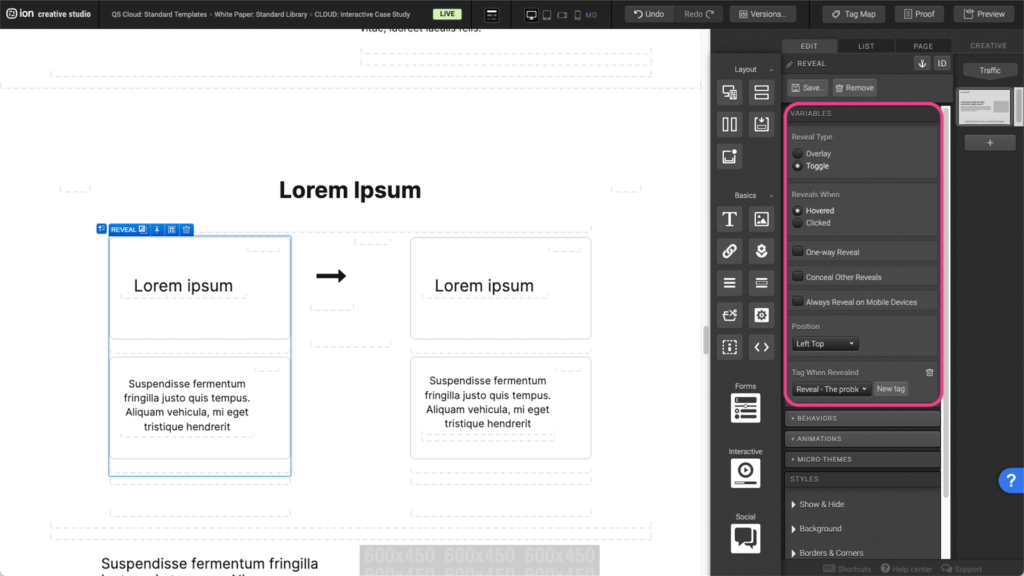
Step 1: To edit when the reveal container will appear, first select the Reveal element on the canvas.

Step 2: Under the Variables panel, you can choose to change the Reveal type and when the reveal will appear by selecting from the options listed.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.