The Storyteller eBook is a full page experience focused on engagement. Viewers are first introduced to the topic with a video background on the landing page. The viewers are presented with 3 different types of navigation. Top, bottom and the hamburger menu to the top right corner. This allows the viewer to jump between different pages if needed. The Storyteller template consists of different interactive elements like tabs, accordions and a short quiz. This template is perfect for guiding the viewers through a journey or path. At the end of the experience, viewers can download the whitepaper after filling out the form.
- Type: eBook
- Complexity: Medium
- Use case: Engagement
Features available
Here are the major features, abilities, and interactive elements used in this template.
- Accordion
- Animations
- Flow
- Form
- Hamburger Menu
- Quiz Question
- Tabs
- Video
How-to use
Here is a helpful guide on how to handle all the major features, abilities, and interactive elements available to make the most out of this template.
Accordion
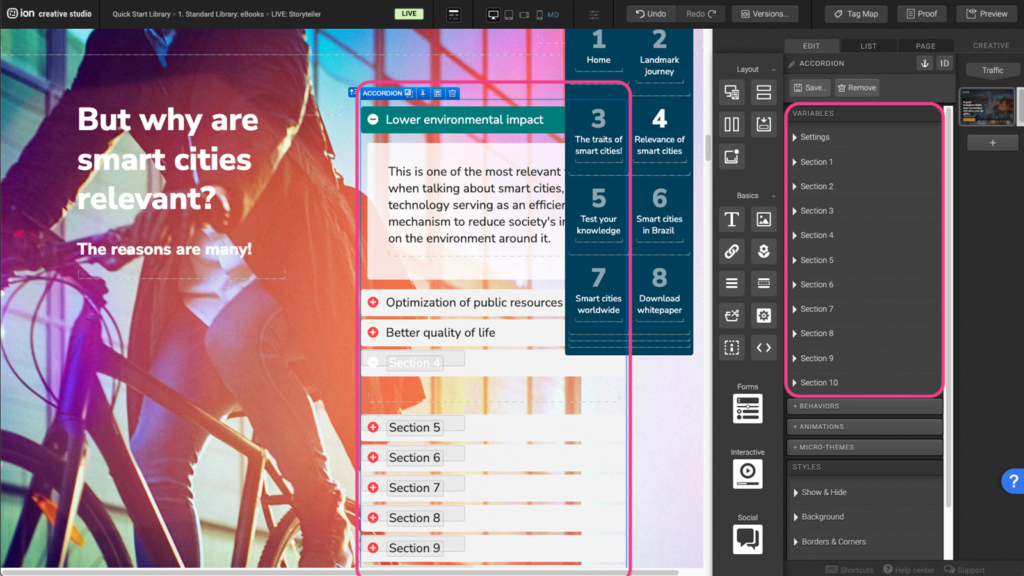
Step 1: To edit the accordion content, begin by locating the Accordion element on the canvas. The accordion settings can be found under the Variables panel.

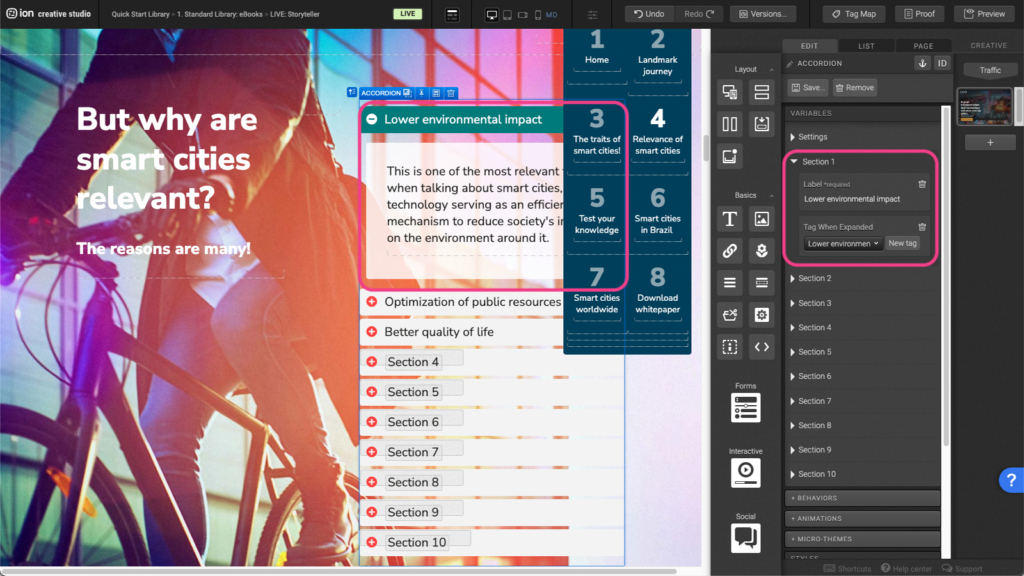
Step 2: Like the Tabs settings, you can adjust the accordion sections by expanding the Sections under the Variables panel or clicking on the labels on the canvas.

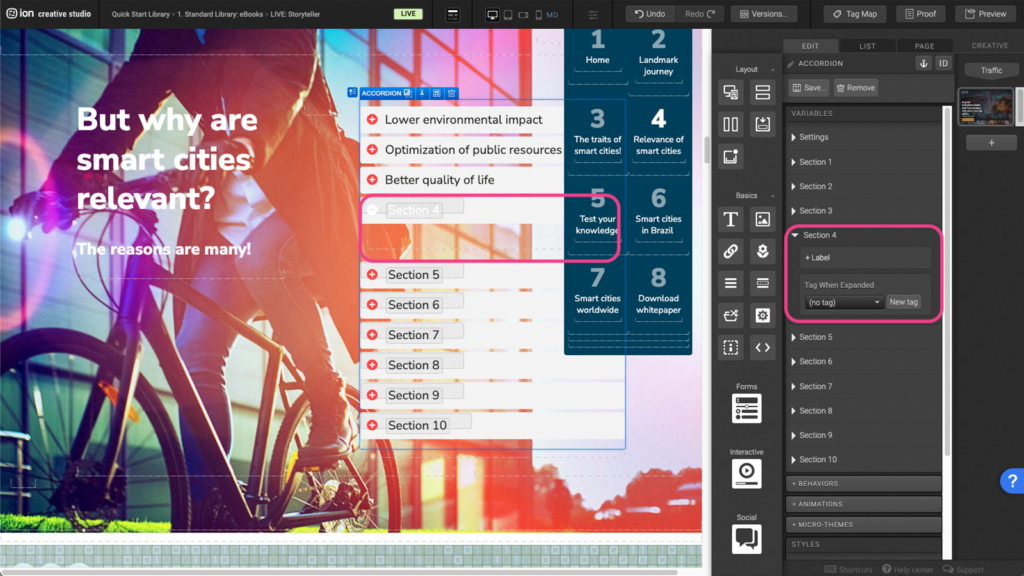
Step 3: You can add a new section by clicking on an empty section on the canvas or under the Variables panel.

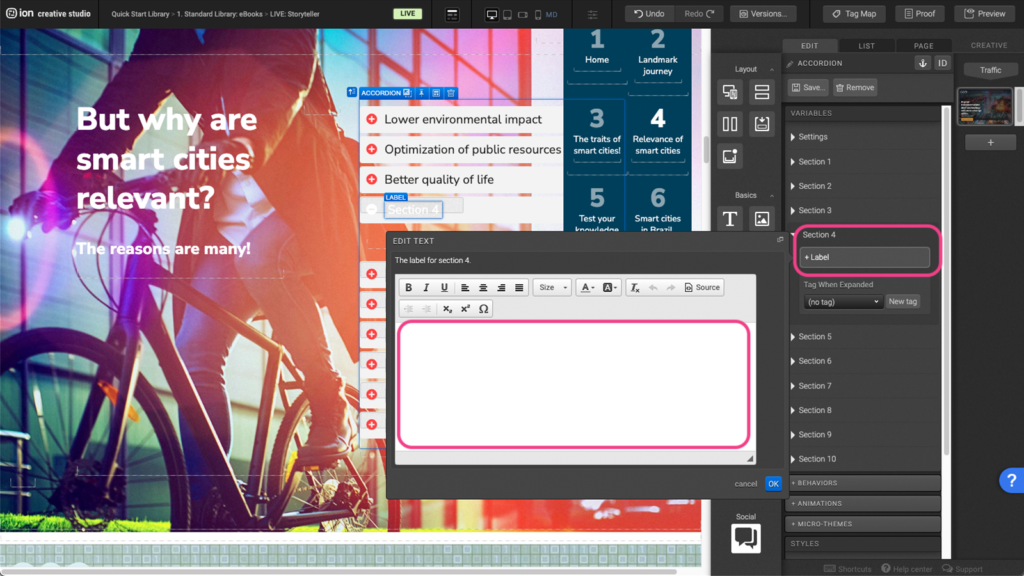
Step 4: You can add a new label and add an element within the Accordion Section Container.

Animations
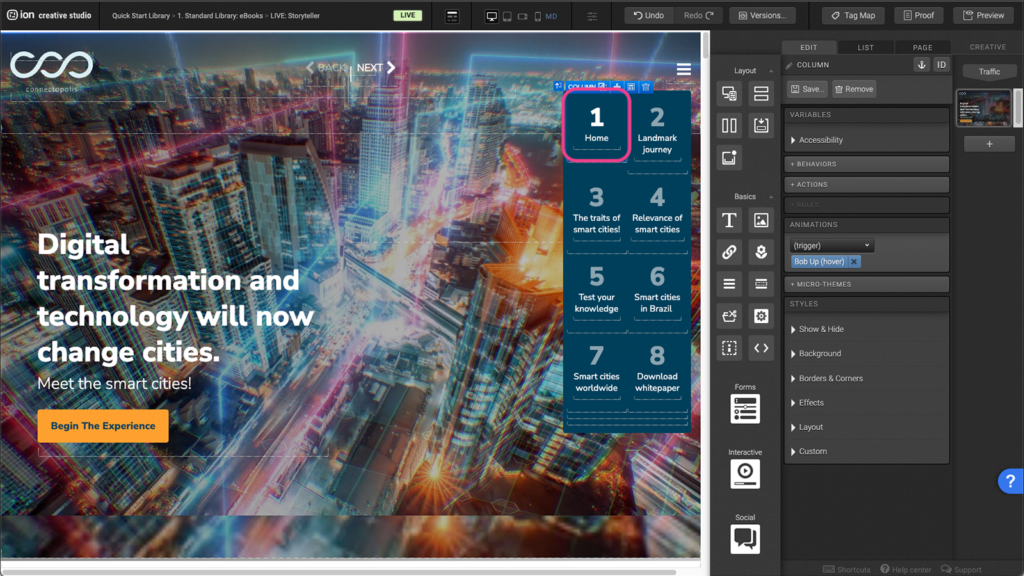
Step 1: Begin by selecting the element on the canvas you wish to animate.

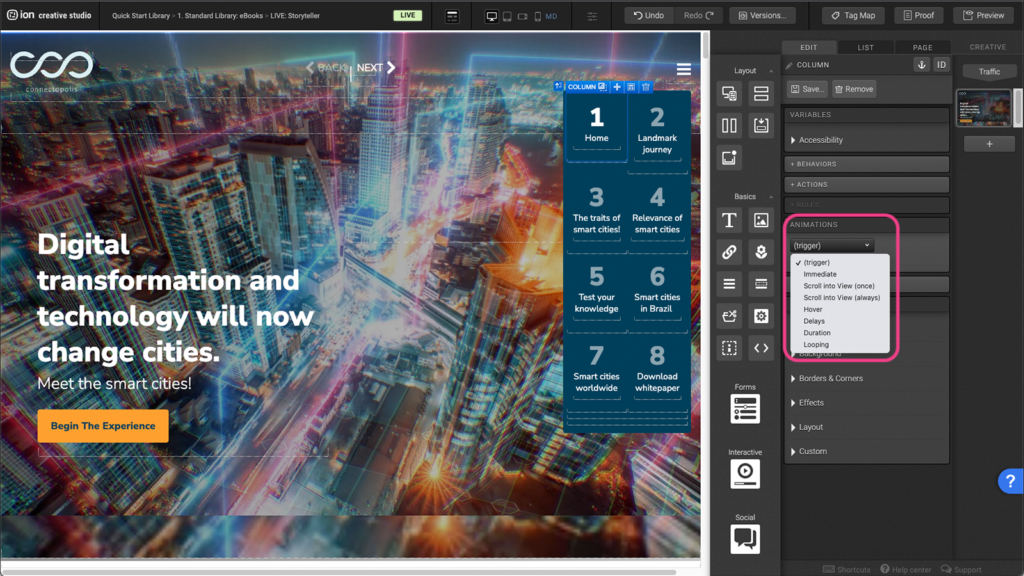
Step 2: Under the Animation panel, choose the type of trigger from the drop down list.

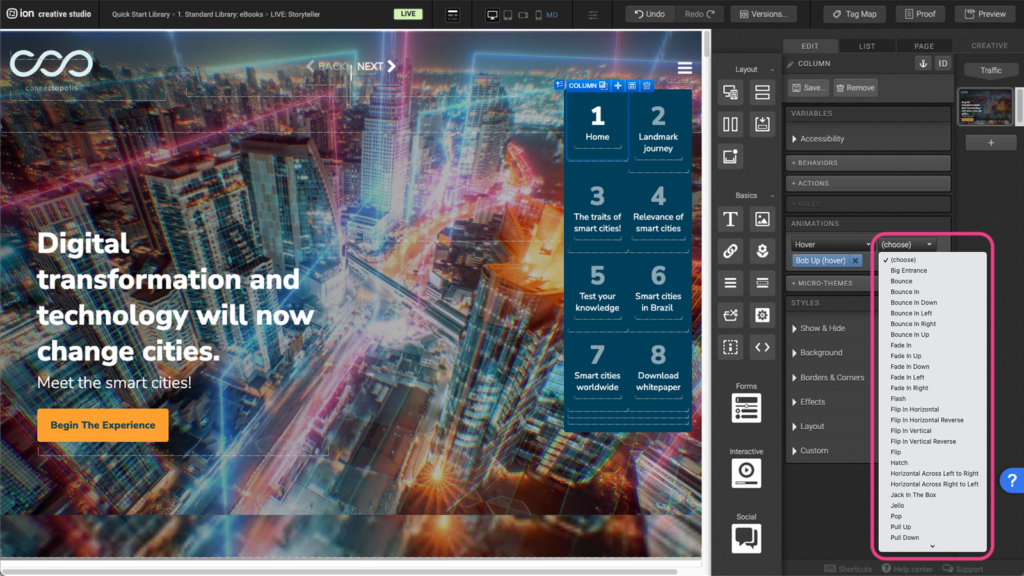
Step 3: Then another dropdown list will pop up on the right. Choose the type of animation you want from the list.

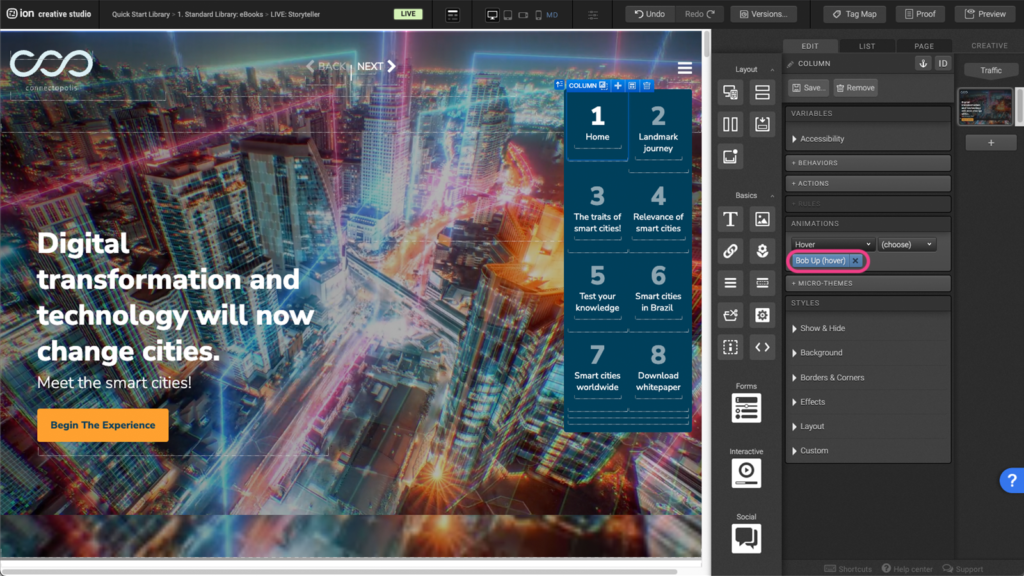
Step 4: You can choose to remove an animation by clicking on the X next to the blue animation tag.

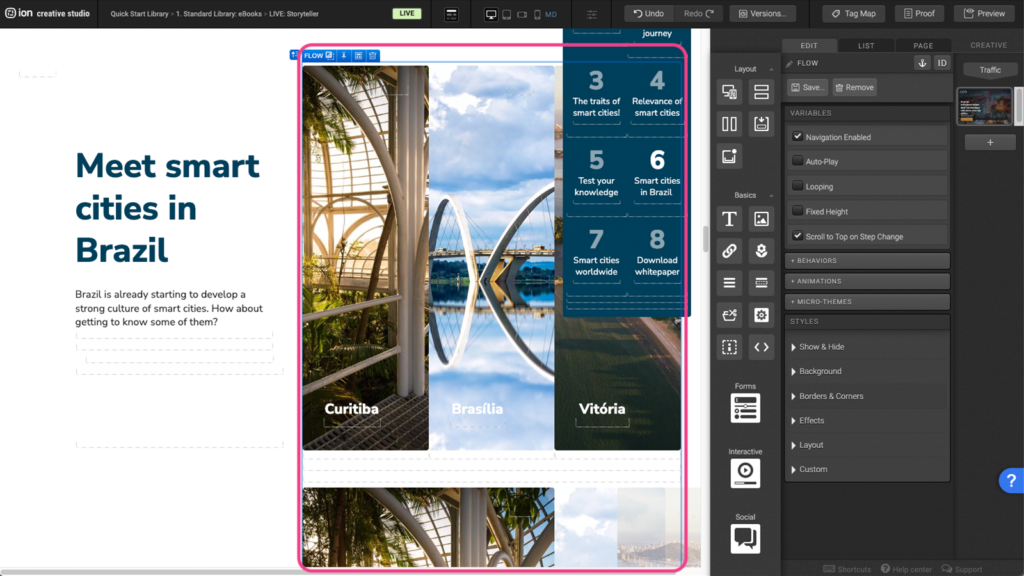
Flow
Step 1: To adjust the flow, first locate the Flow element on the canvas. Each Flow element contains Flow Steps. Each flow step will be displayed one at a time.

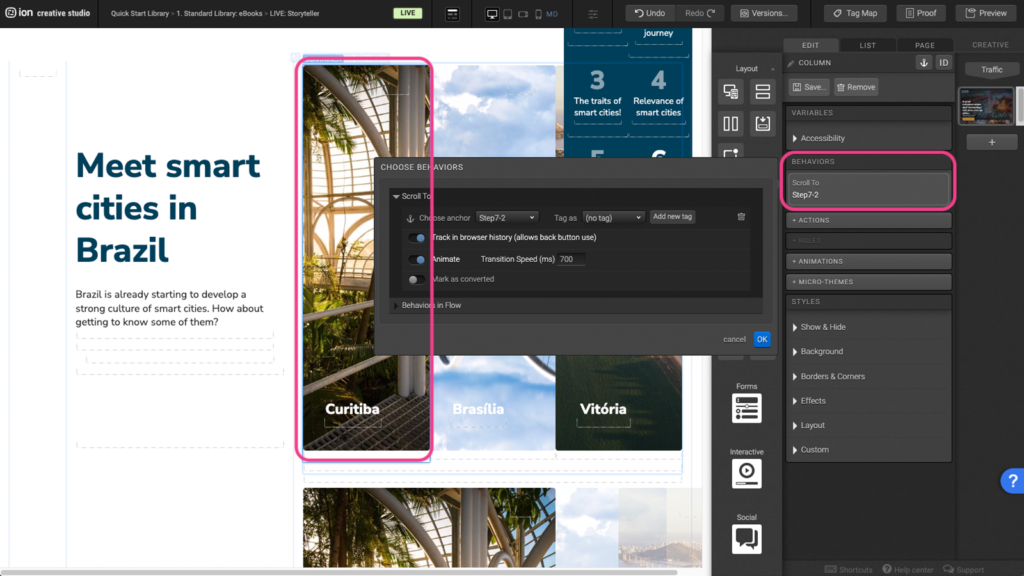
Step 2: You may edit the order of the flow steps by using the Scroll To behaviors on the elements, under the Behaviors panel. Begin by selecting the Column and clicking on the Scroll To behavior to open up the edit window.

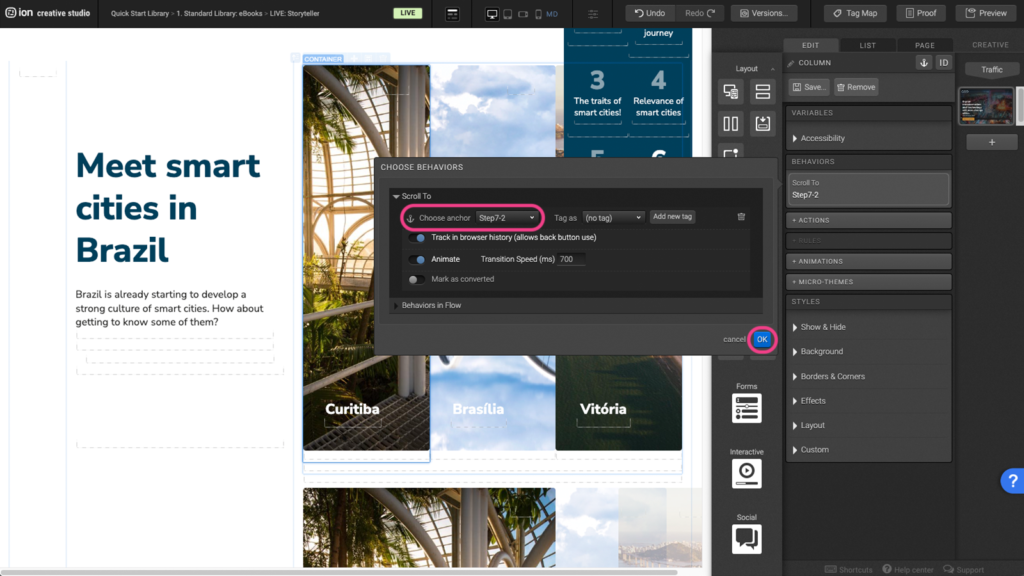
Step 3: Select the anchor you want the element to scroll to then press OK.

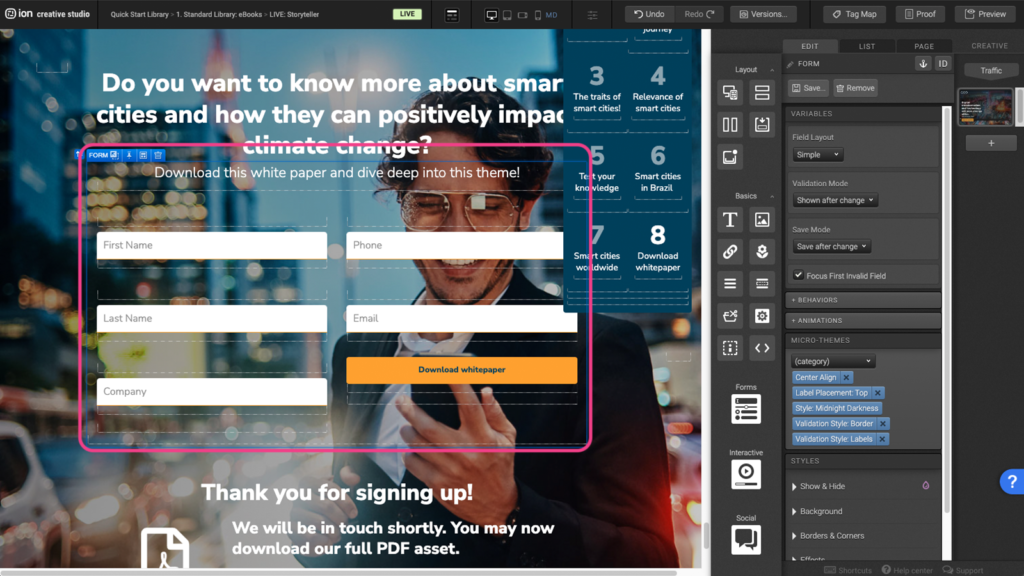
Form
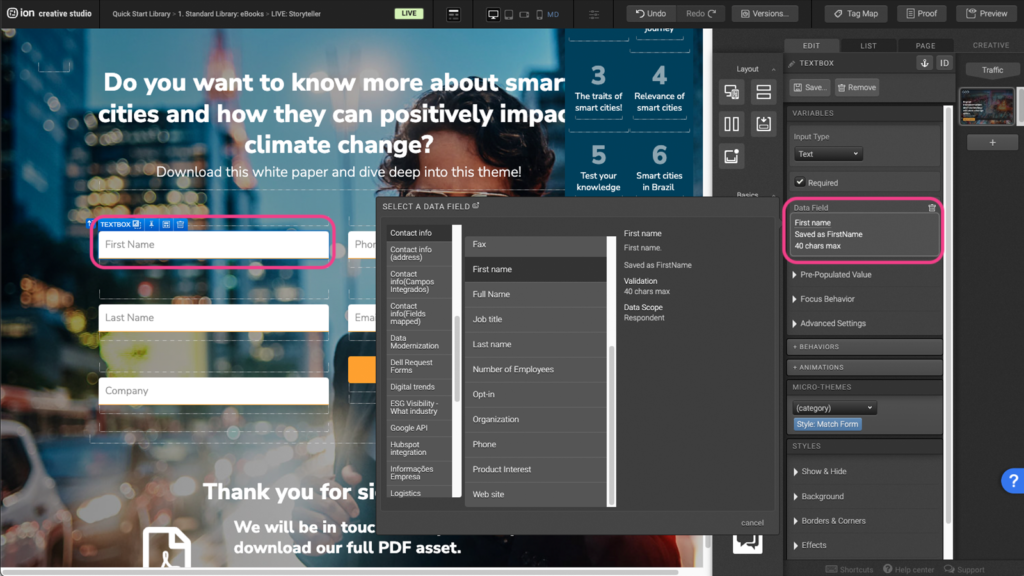
Step 1: To change a field on the Form, select the Form element on the canvas.

Step 2: Select the Textbox within the Form field and click on the container under the Data Field panel on the right.

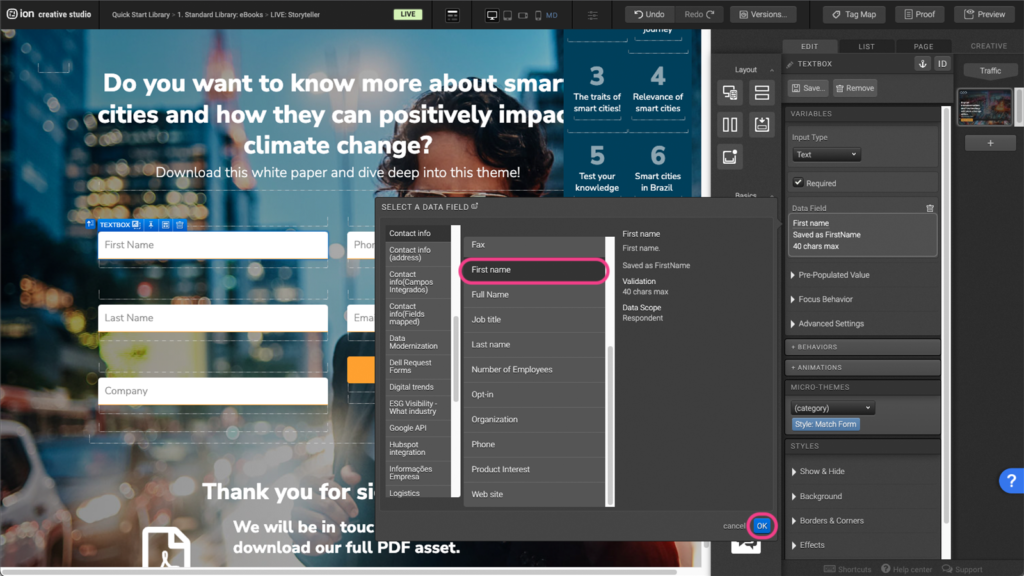
Step 3: Select a new Data Field from the list then press OK.

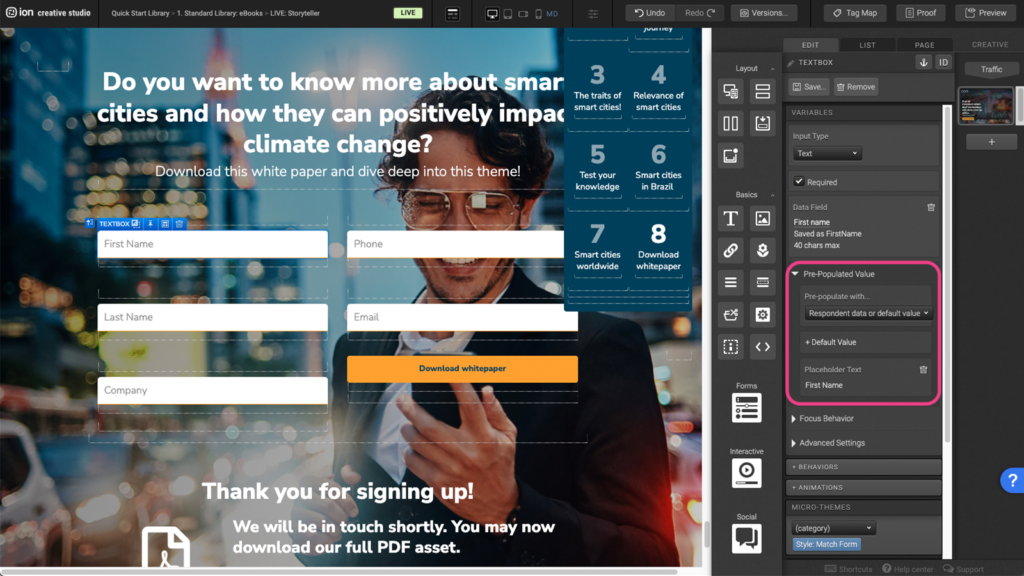
Step 4: To change the copy within the Textbox, expand the Pre-Populated Value tab under the Variables panel.

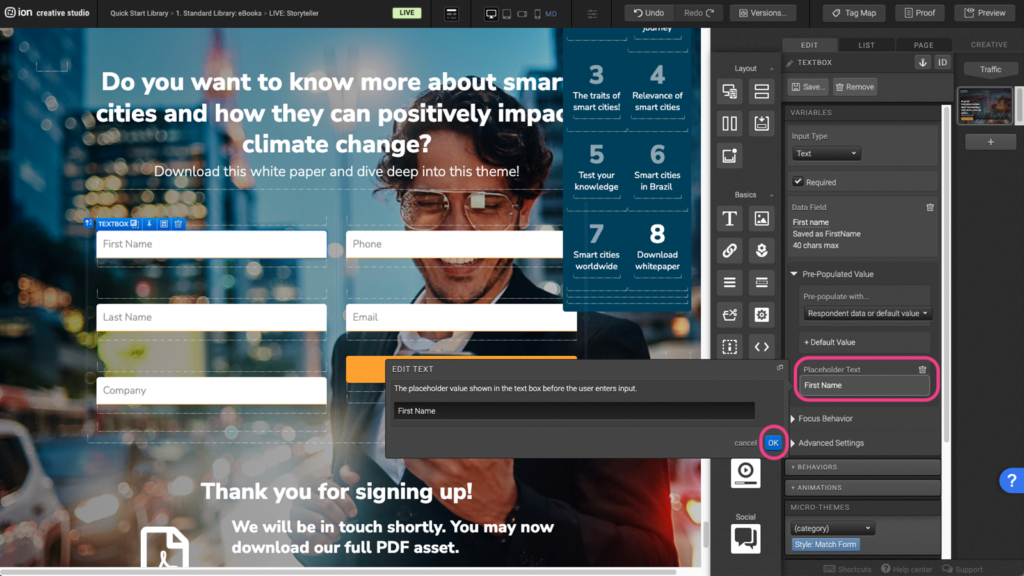
Step 5: Change the copy by clicking on the Placeholder Text container then click OK.

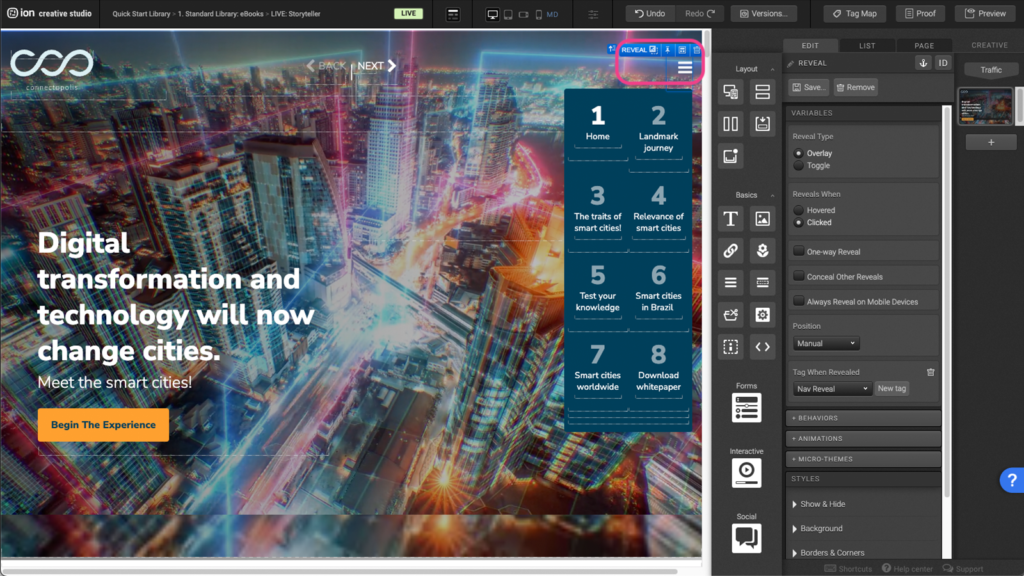
Hamburger Menu (Reveal)
Step 1: The hamburger menu is set up as a Reveal in each Flow step.

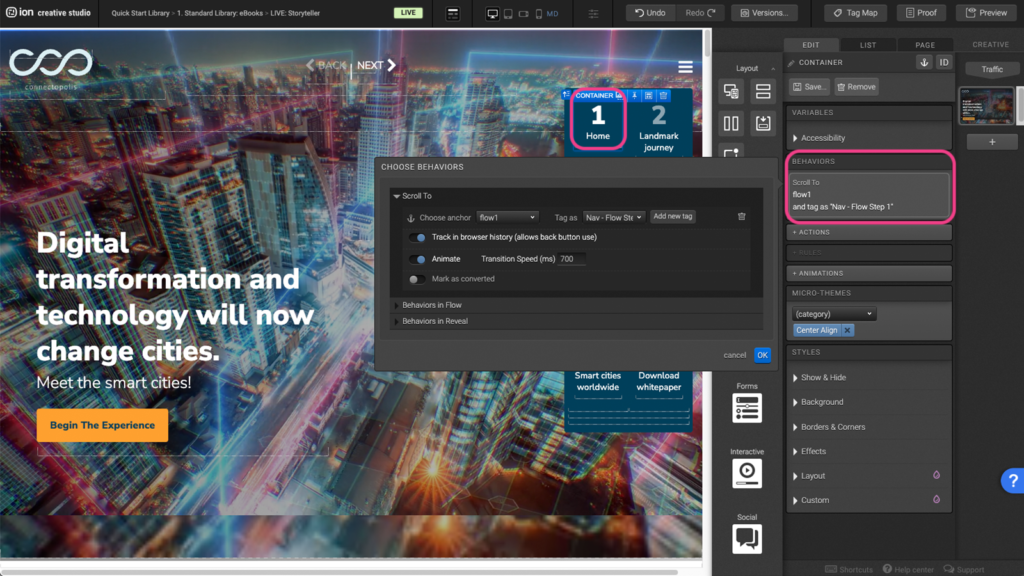
Step 2: To edit the location of each navigation title, begin by selecting the Container. And under the Behaviors panel, click into the Scroll To panel to open up the edit window.

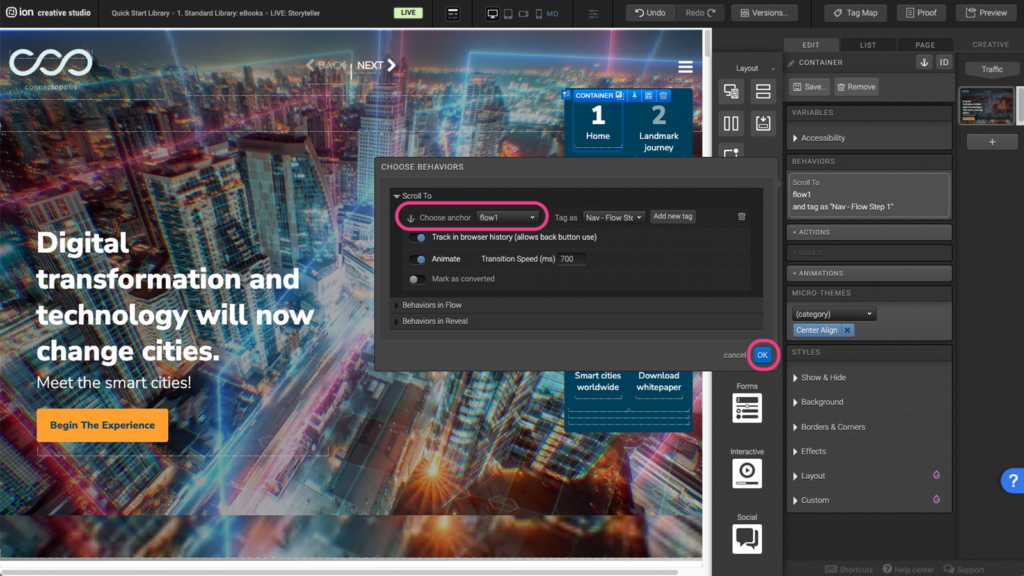
Step 3: Choose the Anchor you want the navigation element to scroll to, then press OK.

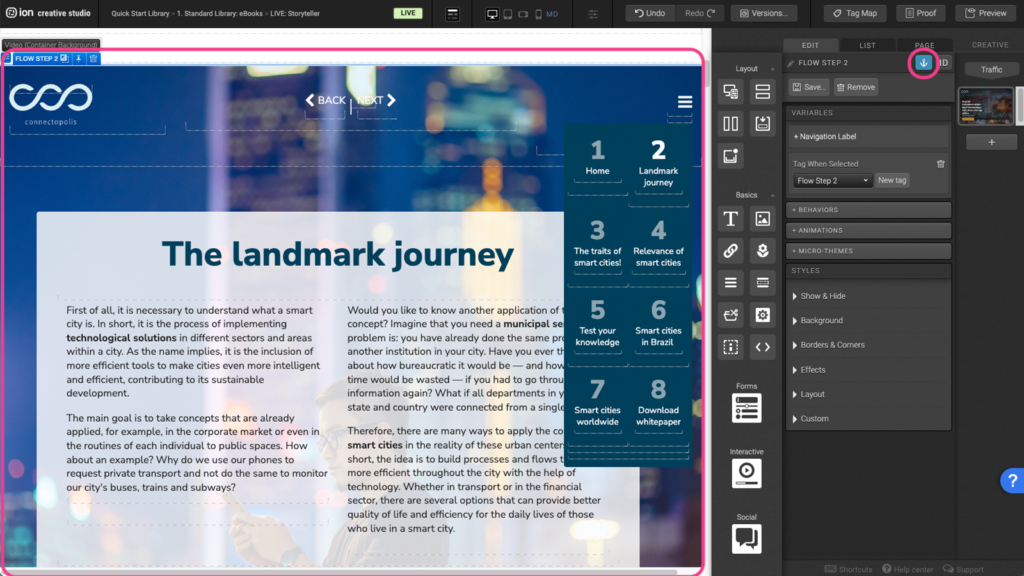
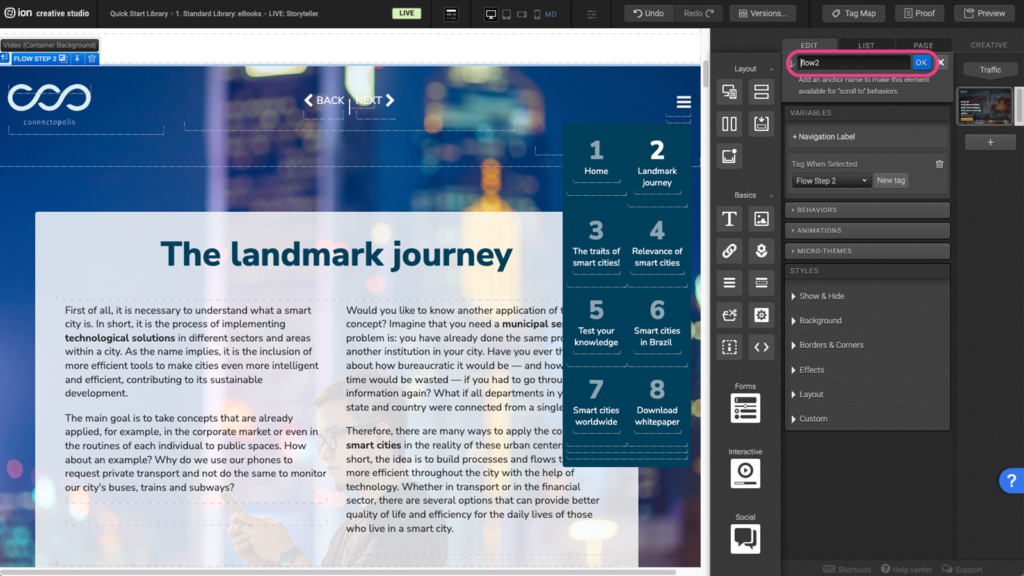
Step 4: To assign a new anchor, select the element you wish to anchor on the canvas.

Step 5: Under the Edit panel, click the Anchor icon to assign a new anchor, then press OK. Please note that anchor names cannot be duplicated.

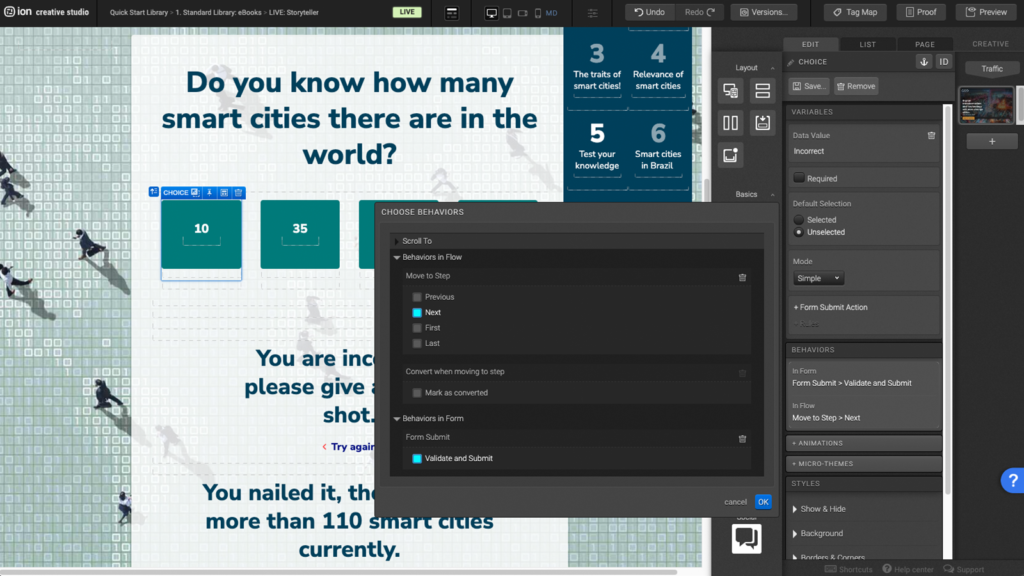
Quiz Question
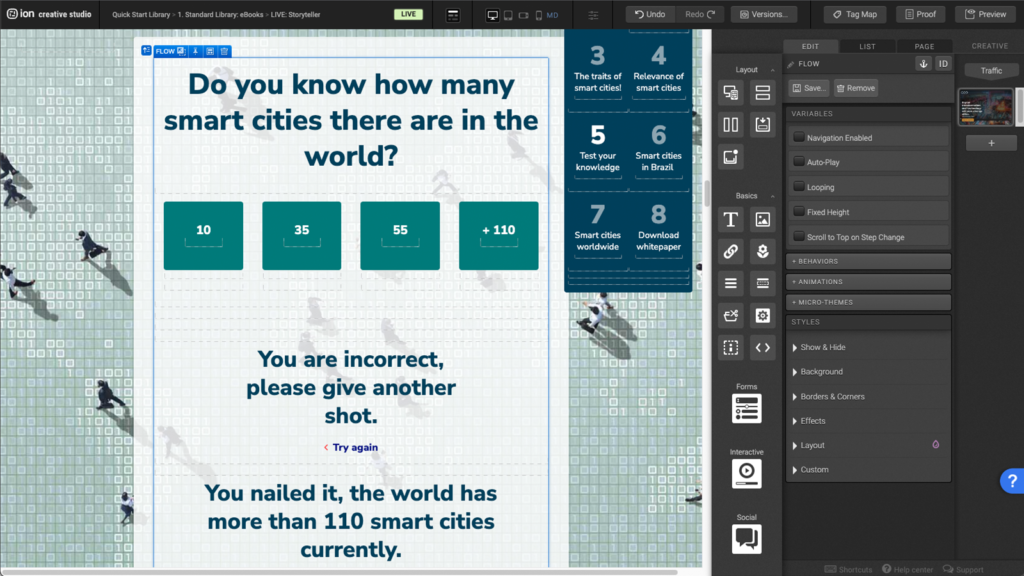
Step 1: To edit the quiz question, begin by locating the Flow that encompasses the quiz components.

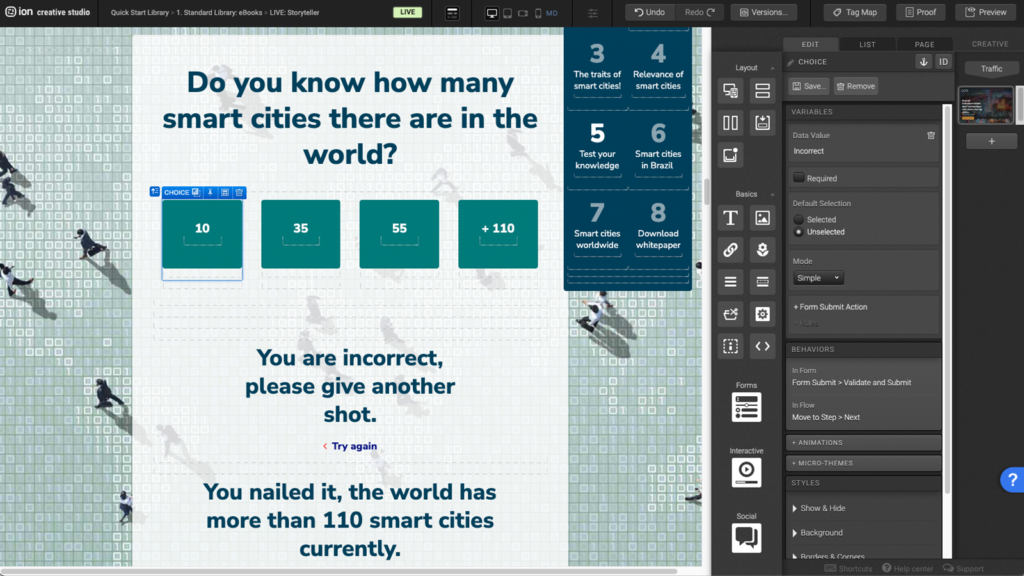
Step 2: The quiz is composed by a Form element with a Form field inside. Each form field will include a Choice Group and Choices inside of it. To edit the choices, begin by selecting a Choice from the list.

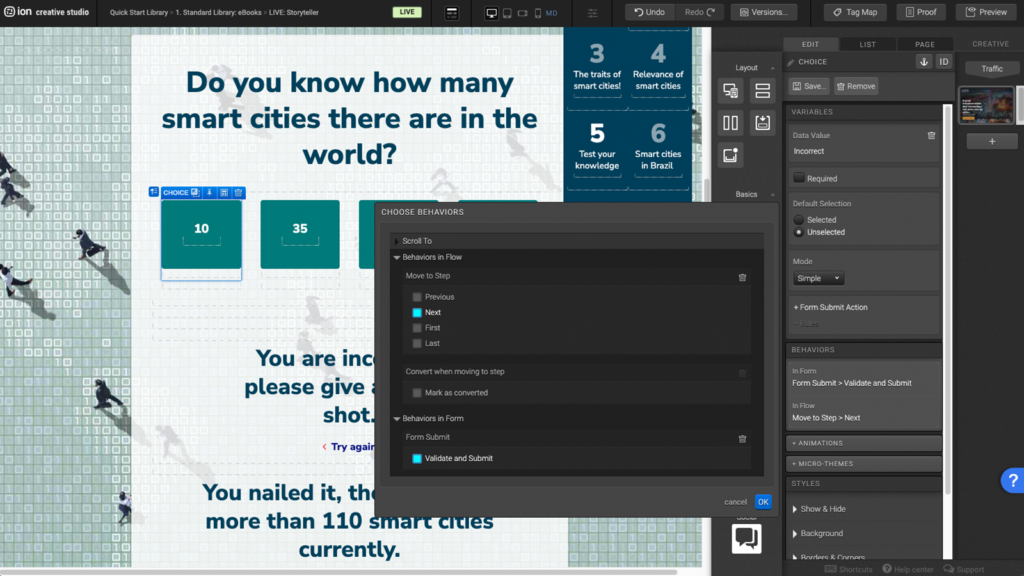
Step 3: Click into the Behaviors panel to open up the Edit window.

Step 4: In the Edit window, you can direct the choices to a certain result by adjusting the Move to Step options under the Behaviors in Flow tab. You can choose between Previous, Next, First and Last. After selecting the step, click OK.

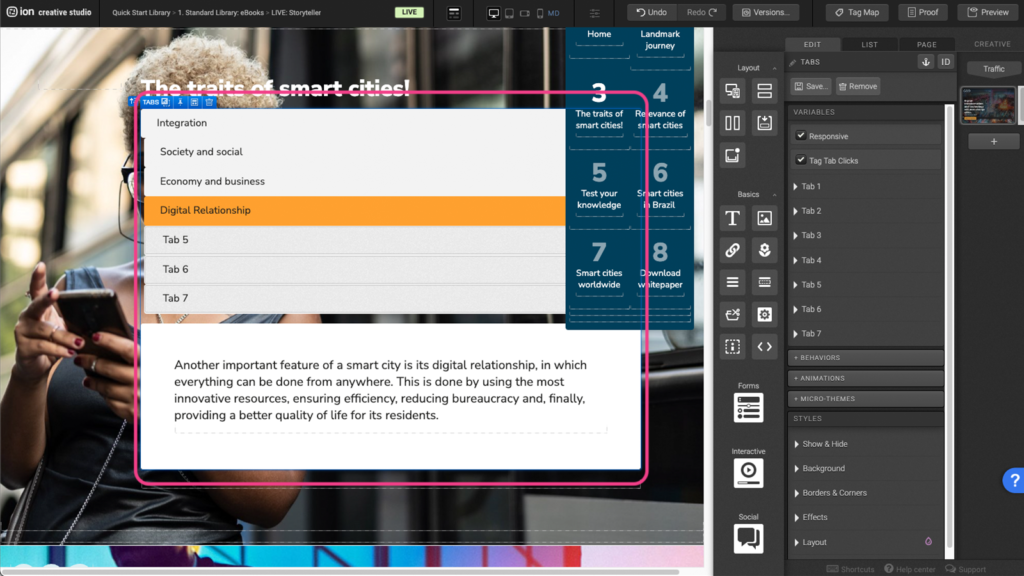
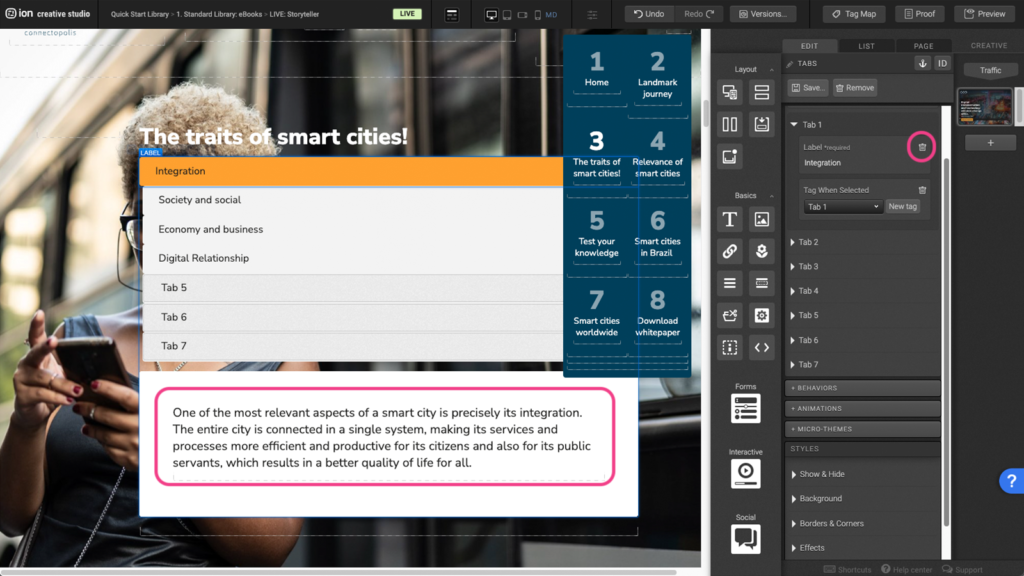
Tabs
Step 1: You can add or remove tabs by first locating the Tabs element on the canvas.

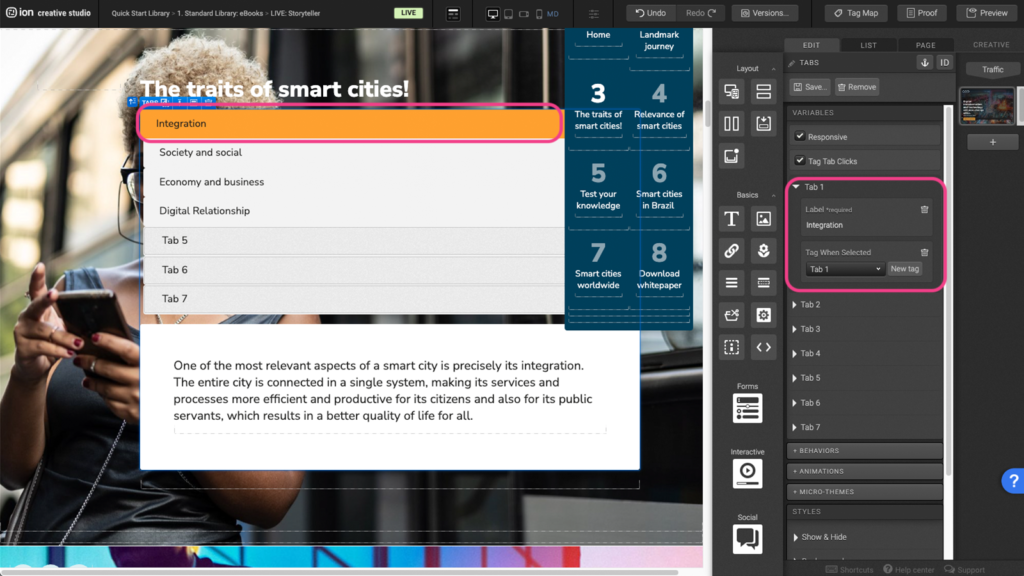
Step 2: You can edit the tab labels by looking under the Variables panel and expanding the tabs. Another option is clicking directly on the tab label on the canvas. This will automatically open the corresponding tab under the Variables panel.

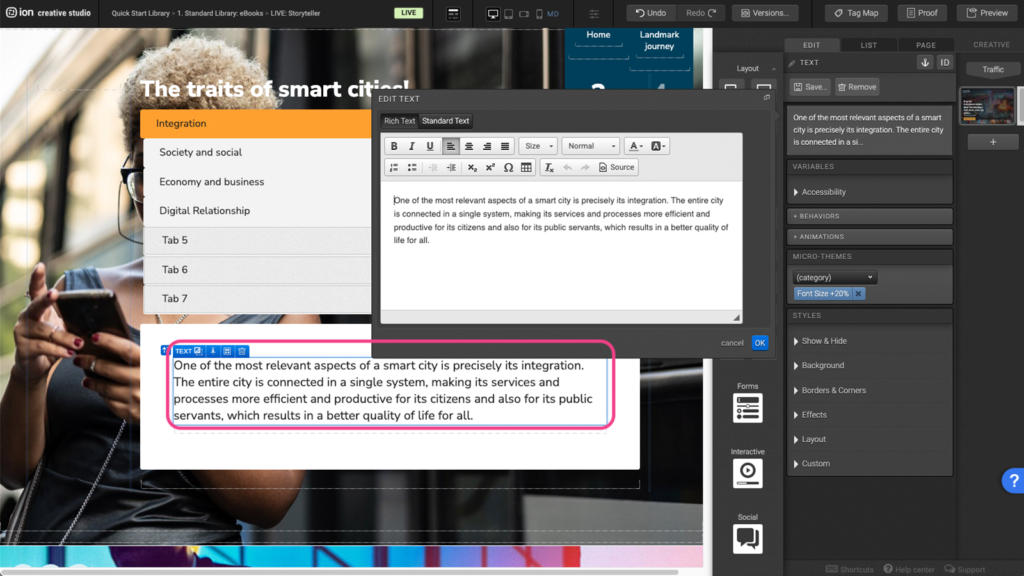
Step 3: You can edit the contents within the tab by double clicking on the Text element within the tab container.

Step 4: To remove a tab, open the tab settings under the Variables panel and press the trashcan icon to delete the Label. You will also need to delete any content within the tab container on the canvas as well.

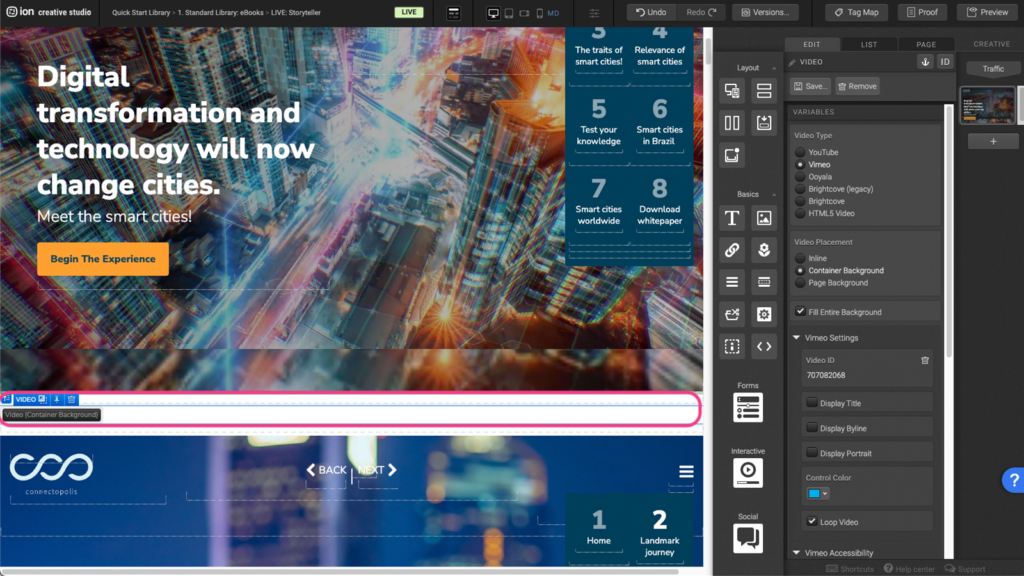
Video Background
Step 1: To edit the Video Background, first select the Video (Container Background) on the canvas.

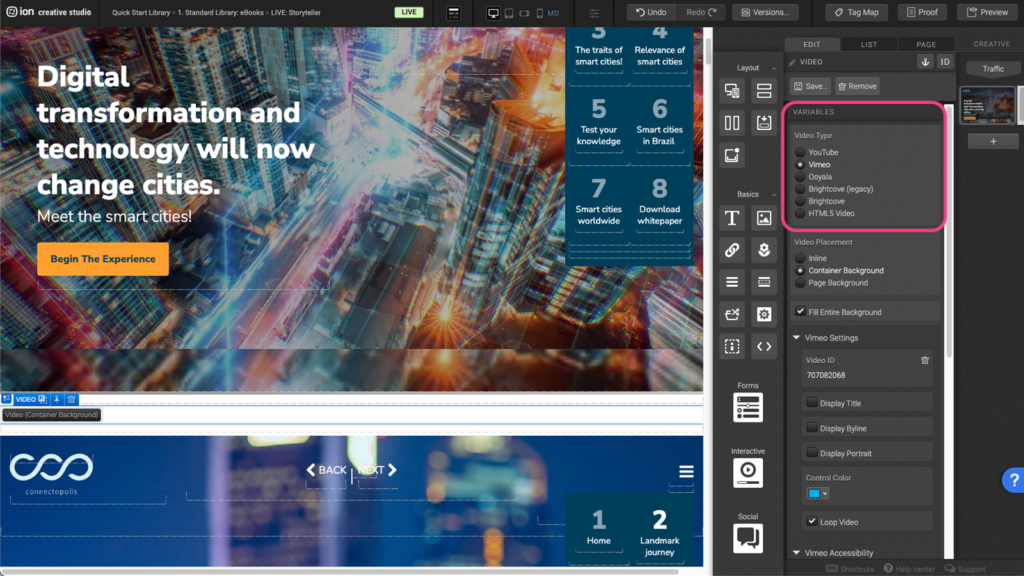
Step 2: Under the Variables panel, you can choose the type of video you will be using.

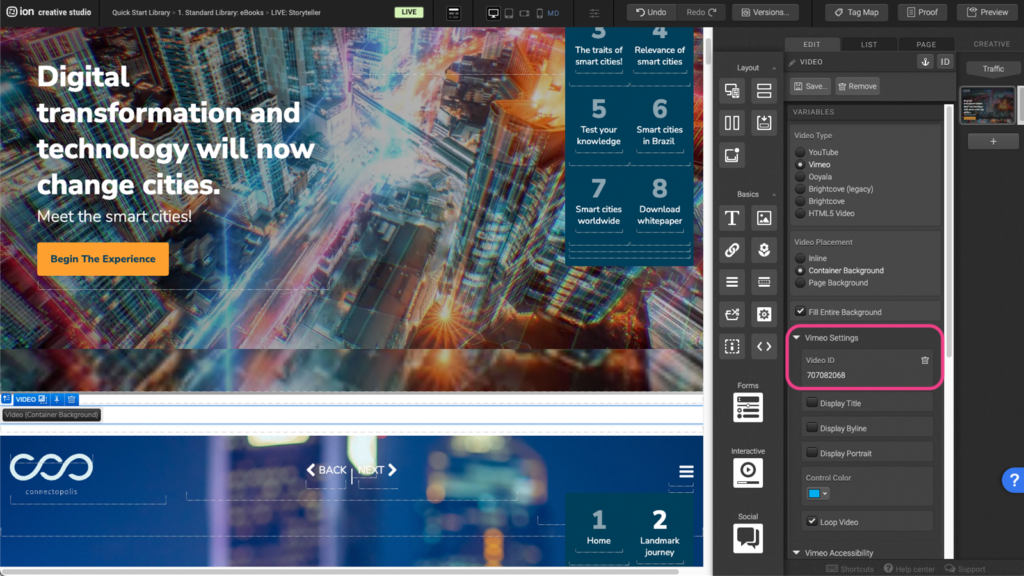
Step 3: Under the Video Settings, you need to enter the Video ID in order to properly display the video. Please note that each video type requires slightly different information. For this example, we will be using Vimeo. You can find the video ID for Vimeo by looking at the last digits after the /videos/ tag in the link.

Content Writing Template
Here is the content structure’s template to make it easier for you when providing content guidelines or creating the copy for this template, from understanding the content structure to getting to know the amount of words needed to each text piece.
Related templates
If you like this template, you might want to check out these other similar models.
Have a question?
Still have questions or are facing troubles when handling this template? Please do not hesitate to send any additional questions to [email protected], so we can make sure to have this article constantly up to date.