Please note that some of the below explanations are repeated in multiple sections as they can address multiple questions in some cases.
- Why isn’t my integration running? Why is nothing going through to my CRM?
- Why do I get some data, but not everything?
- Why does the integration work for some people, but not others?
- How do I review integration errors?
- Common Errors in Debug Email
- Why some fields don’t are showing?
Why isn’t my integration running? Why is nothing going through to my CRM?
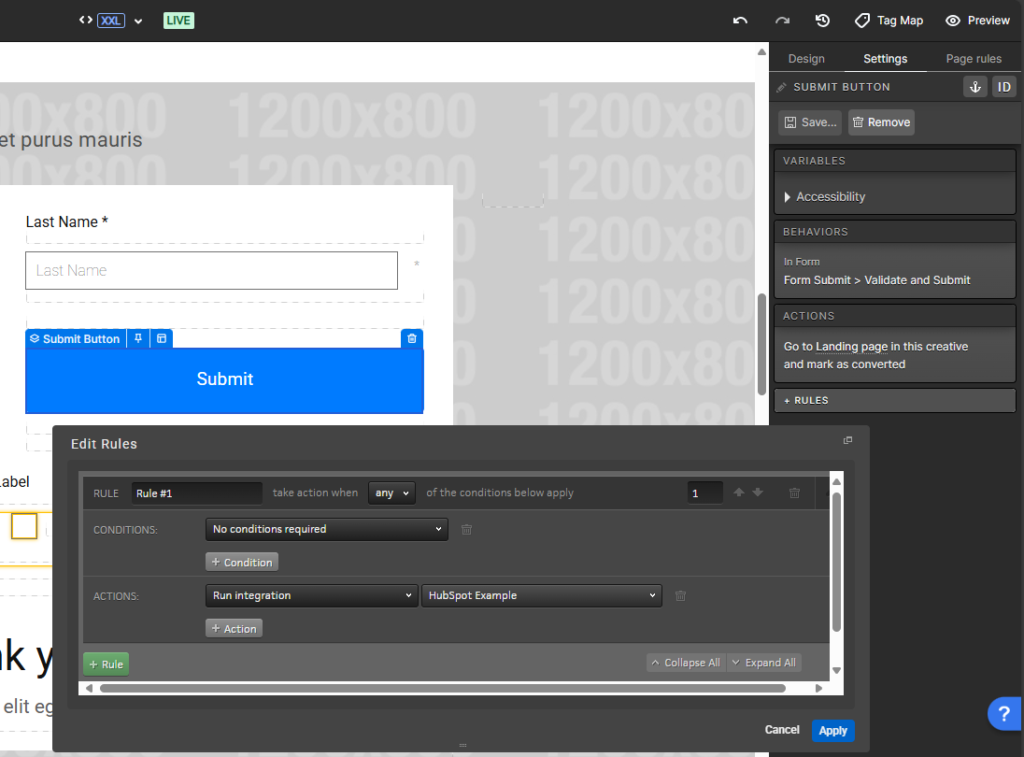
Integration rule is not applied to your form’s submit button
If your goal is to trigger the integration when the form is submitted, you will want to make sure you have a rule assigned to your form’s submit button to trigger your integration.

Test with live URL
It’s important to note that integrations do not run within the Preview environment. In order to test the integration properly, you will need to use a live URL.
Clear cookies or use incognito window
By default, the ion platform will trigger a given integration one time per respondent. This is tracked based on the cookie that is dropped into your browser. With this in mind, you will want to make sure you either clear your cookies or open a new private/incognito window before testing your integration.
Check other instances of integration rule in your creative
Because the ion platform will trigger a given integration one time per respondent, it is really important to make sure the rule to run your integration is only set up where it should be. If it’s triggered before it needs to be, your integration will not run properly when it needs to.
If your rule is set up on the submit button, check your page rules as well. If you have a rule that triggers your integration before the form is submitted, remove the page rule so your integration is triggered for the first time when the form is submitted.
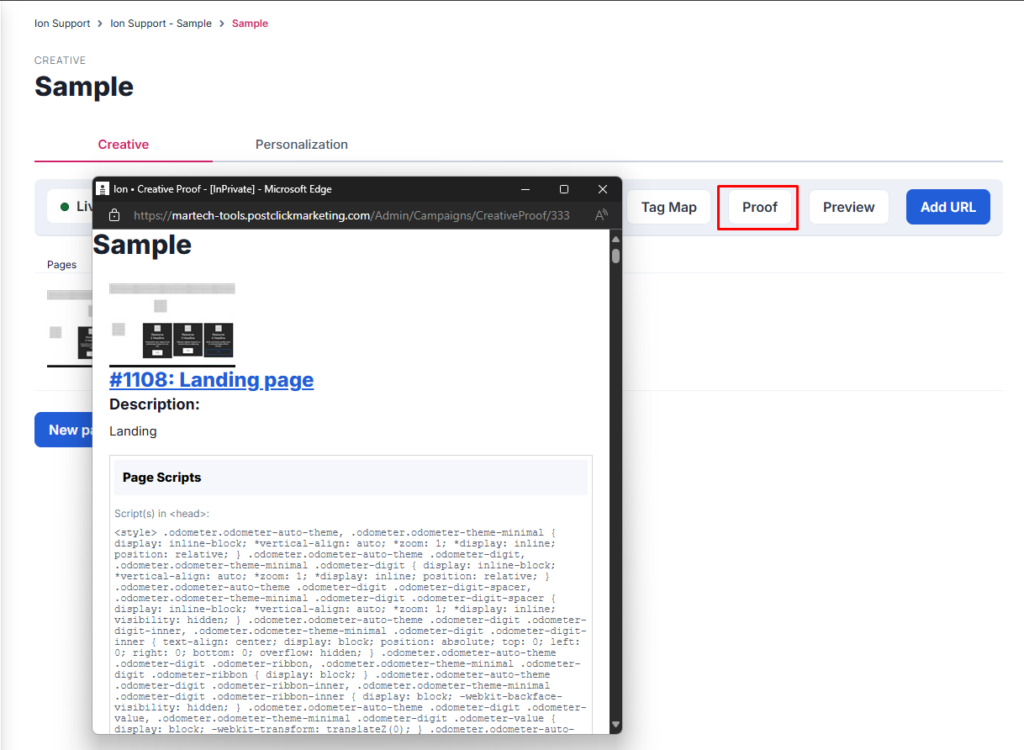
A shortcut to check for other instances of your integration running elsewhere is to use the proof feature for your creative! If you open the proof window, you can do a find function (ctrl+F on a PC, cmd+F on a Mac) to search for the word “integratioE continuo n.” If you see a rule running your integration before form submission, you’ll want to delete the other instances so the only rule to run your integration is set up on your form’s submit button.

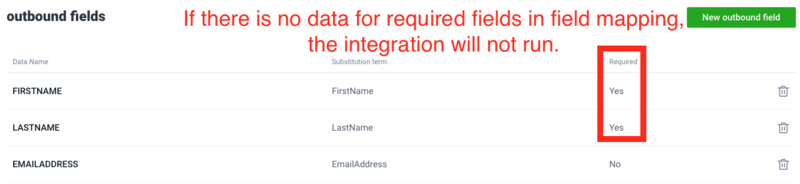
Required fields in field mapping can prevent integration from running
If you have all of your fields set up correctly in your field mapping but nothing is being sent to the third party, check to see if you have required fields in your field mapping.
As a general best practice, we do not recommend making fields required in the field mapping unless it’s a field that is absolutely vital to the success of the integration. If you have fields marked as required in the field mapping that are not collected in the form you are testing, the integration will not run.
You will want to remove the requirements from the fields in your field mapping to ensure the integration can be triggered even if the form you submit doesn’t have every field in it. This will ensure your field mapping is as flexible as possible so it can be used with forms that do not necessarily collect all of the data in your field mapping. You should rely more on field requirements in the form itself to ensure you collect the data you want to collect from your respondents without making those same fields required in your field mapping.

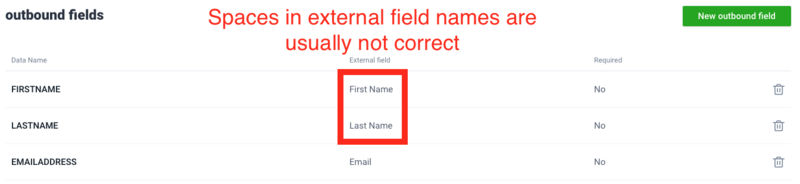
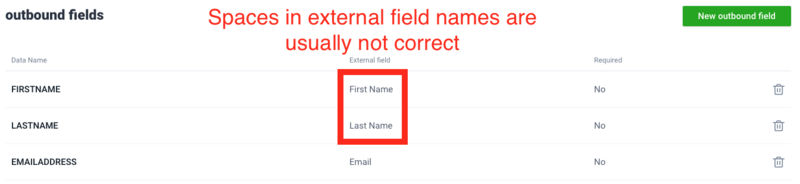
External field names are incorrect (web form post)
If your integration is a web form post (as opposed to a native API integration), the first thing you’ll want to double check is that the external field names used in ion accurately reflect the field names of the third party you are integrating with.
The majority of third party platforms do not allow spaces to be used for their data fields. If your external field names have spaces in them, you are likely referencing the friendly field names as opposed to the technical data names for those fields. You will want to check your third party to see if there are HTML field names, internal field names or something similar that shows the version of your data field that does not contain any spaces as this is what should be used when setting up an integration with most third party platforms. If you do not use the correct external field names, you might not get all of your data or the lead could be rejected altogether.

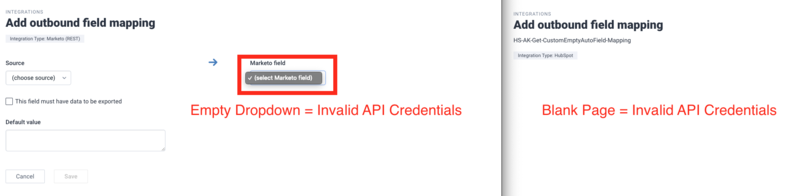
Invalid API credentials
If you are using a native integration available within the ion platform, confirm that the credentials being used for the integration are still valid. If you are using expired credentials, the integration will no longer work.
An easy way to tell if your credentials are still valid is to try to add a new field to your field mapping. If you see a blank page when you try to add a new field to your field mapping, it’s an indication that the credentials associated with your integration are no longer valid and need to be updated.

The integration might have actually run successfully, but your data was merged with an existing record in your third party
If the email address you submitted was already in your third party, your third party might have updated the original lead instead of creating a new one. If you use an email address that was already in your third party, check the original lead record to see if it was updated.
As a best practice, you will want to use a unique email address every time you submit a test lead to ensure it creates a new lead in your third party.
Why do I get some data, but not everything?
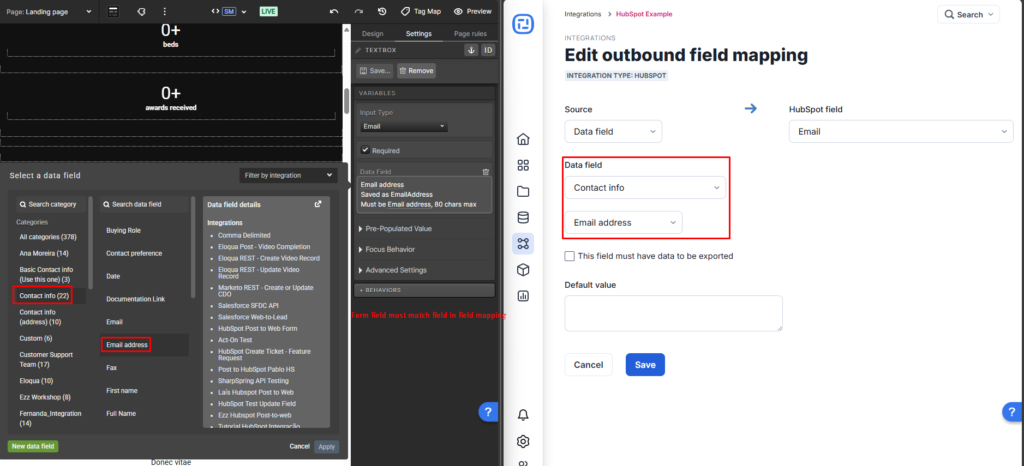
Make sure the fields in your ion form match the fields in your field mapping
If you are seeing some data go through to your third party but not all, you will want to make sure the data fields assigned to your form fields match the data fields that are set up within your field mapping.
If you have two different email address fields, for example, you’ll want to make sure the one used in your form is the same one set up within your field mapping.
If you have a field in your form that is not included in your field mapping, you’ll need to add it to your field mapping to pass that data through to your third party when the integration runs.

Data values for dropdown menus, checkboxes and/or radio buttons are incorrect
If you are sending data to a third party for dropdown menu, checkboxes and/or radio buttons, it’s really important to ensure that the values saved in ion match the values that your third party is expecting. If the values saved in ion do not match what is expected by your third party, you might not receive all of your lead data or the lead could be rejected altogether.
External field names are incorrect (web form post)
If your integration is a web form post (as opposed to a native API integration), the first thing you’ll want to double check is that the external field names used in ion accurately reflect the field names of the third party you are integrating with.
The majority of third party platforms do not allow spaces to be used for their data fields. If your external field names have spaces in them, you are likely referencing the friendly field names as opposed to the technical data names for those fields. You will want to check your third party to see if there are HTML field names, internal field names or something similar that shows the version of your data field that does not contain any spaces as this is what should be used when setting up an integration with most third party platforms. If you do not use the correct external field names, you might not get all of your data or the lead could be rejected altogether.

Why does the integration work for some people, but not others?
Clear cookies or use incognito window
By default, the ion platform will trigger a given integration one time per respondent. This is tracked based on the cookie that is dropped into your browser. With this in mind, you will want to make sure you either clear your cookies or open a new private/incognito window before testing your integration.
The integration might have actually run successfully, but your data was merged with an existing record in your third party
If the email address you submitted was already in your third party, your third party might have updated the original lead instead of creating a new one. If you use an email address that was already in your third party, check the original lead record to see if it was updated.
As a best practice, you will want to use a unique email address every time you submit a test lead to ensure it creates a new lead in your third party.
How do I review integration errors?
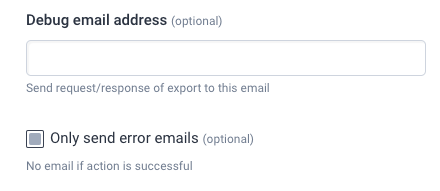
When editing an integration in ion, you will see the option to add your email address to the debug email. The debug email will show you all the data that is being sent out of ion when the integration runs as well as the response from the third party you are integrating with.

You can choose to receive debug emails only when there’s an error or every time the integration runs. When you first set up an integration and are testing it out, it’s likely best to be able to review the debug email for all leads as opposed to just errors so you can make sure everything is working properly.
The debug email will look different depending on what platform you are integrating with. If you haven’t reviewed this type of information before, it can be a little overwhelming, but there are a few specific things to look for in these emails.
When your third party returns an error, the debug email will usually include a link at the bottom of the email. This link can be clicked to stop the ion platform from automatically reposting the lead. If there is an issue going on with your third party as opposed to an issue with the lead data specifically, do not click this link – you’ll want the ion platform to automatically repost the lead until your third party is back up and can accept leads again.
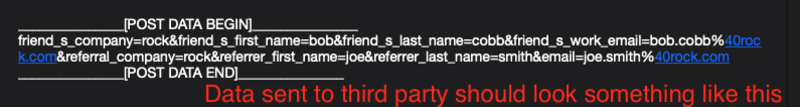
If the third party is operating normally and you see this link, it’s an easy sign that there is an issue with the lead data you are sending to your third party. In this case, you’ll want to review the data at the top of the email to see what specific data was sent to your third party.
If there is no data being sent to your third party, you’ll want to double check your integration rule setup to ensure your integration is being triggered after your form is submitted and not sooner.
If all of the expected data is being posted to your third party, you will want to make sure all of the field names match what is expected by your third party. You will also want to confirm that the data being sent to those fields are formatted in the way your third party expects. If you are sending data to a dropdown menu, for example, you’ll want to make sure the data saved is a valid selection for that field in your third party.

When you see an error in the debug email, you’ll also want to look just above the link at the bottom as that is typically where you would see the specific error message from your third party.
It’s important to note that some third parties provide clearer error messages than others. Platforms that provide clear error messages make it easier to troubleshoot issues you might experience. If the error message is not clear though, troubleshooting your integration could require some guess and check.

You can always feel free to file a ticket for the ion support team to help troubleshoot, but because we do not have visibility into how all third parties are set up to work, we might not always be able to explain what is causing the error if the error message is not clear. In these cases, we recommend sharing the debug email with your third party’s support team as they would have direct visibility into what would cause errors to be thrown. After they explain what is causing the error, you can then make the necessary changes within your ion experience. If you’re not sure how to make those specific changes, please feel free to reach out to us and we can help you make the recommended changes.
Common Errors in Debug Email
Marketo API
Failed to associate lead with cookie: Request method ‘POST’ not supported(605)
Respondent (id=12345) has already been processed
This error is returned if a duplicate lead is sent to Marketo. Marketo typically will merge data when it recognizes the email address that is used, but if duplicate data is sent to Marketo in quick succession or if your Marketo account is not set up to merge records based on the email address, you might see this error for leads that submit the same data more than once.
Eloqua web form post
Please note that Eloqua errors do not trigger the link at the bottom of the debug email. This is because Eloqua does not report errors in a standard way. With this in mind, in order to review Eloqua web form post errors, you will need to set yourself up to receive all debug emails, not just ones containing errors.
Please return to the form and complete all required fields.
The Information Provided is Incomplete or Invalid.
Eloqua can return either of these errors for similar reasons.
These errors indicate that the Eloqua form you are posting data to is not getting data for every required field.
Please note that Eloqua does not specify which fields are missing. Because of this, you would need to compare the data being sent out of ion with the Eloqua form you are posting data to. You’ll specifically want to review the required fields in the Eloqua form to make sure you are sending data for every required field. If there are required fields in your Eloqua form that are not receiving data, you will want to add those fields to your field mapping in ion and either set a default value or add it to the form on your ion page to collect data from your visitors.
Alternatively, it could indicate that the data being sent to Eloqua is not in a valid format. This can happen if the values saved in ion do not match the values Eloqua is expecting. For example, if you are saving data in a dropdown menu in ion and posting it to a dropdown menu in Eloqua, you’ll need to make sure the value saved in ion matches the corresponding Eloqua value.
HubSpot web form post
We can’t connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner.
This error can indicate that there is an issue with HubSpot that needs to be resolved, but it normally indicates that the endpoint URL you are posting to is incorrect. Double check that your HubSpot integration is using an endpoint that looks like the below. If it doesn’t, you’ll want to update it accordingly.
Please note that the brackets used above are for placeholder purposes only. Your actual endpoint URL should look something like this (but with your specific portalID and formID values).
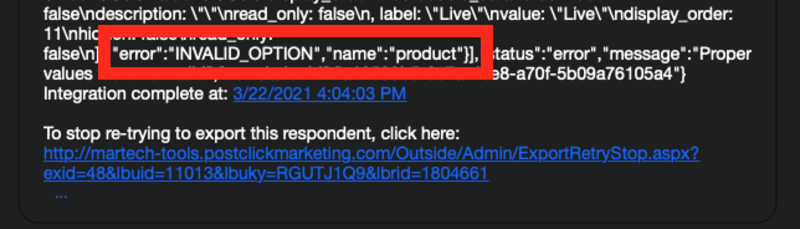
INVALID_OPTION
This error indicates that you are sending a value to a HubSpot field in an invalid format. This typically happens when sending data to a HubSpot property that can only accept specific values like dropdown menus or radio buttons. To correct this error, you will want to compare the value saved in ion for that field to the acceptable values in HubSpot for the corresponding field and make sure they match.
SFDC API
Please note that the SFDC API integration does not include a traditional debug email option. Instead, you can click the envelope icon to the right of the integration title and add your email address there. With this setup, you will receive an email whether the integration runs successfully or not. If there is an error, the subject of the email will include the word “ERRORS!”
Error on “0”: Required fields are missing: [data_field]
SFDC API errors are very clear. This is the most common error you will receive and it will include the specific field that is missing instead of the “data_field” placeholder. If you see this error, you’ll want to make sure the field is set up in your field mapping. To get a value through to this field, you’ll want to either set a default value or ensure it is a required field in the form on your live page.
Error on “0”: [data_field]: id value of incorrect type: [value]
If you see an error similar to the above, it means the value you are passing for a specific field is not valid. You’ll want to double check the value associated with this selection in SFDC and adjust the corresponding ion choice value to match the SFDC value.
Pardot
Please note that Eloqua errors do not trigger the link at the bottom of the debug email. This is because Eloqua does not report errors in a standard way.
Cannot find error page to redirect to. Please use your browser back button.<br/>Please correct the following errors:~~~ - This field is required.~~~ - This field is required~~~ - This field is required~~~ - This field is required~~~ - This field is required~~~
This error indicates that Pardot is not getting data for fields that are required for the form you are attempting to post data to.
Please note that Pardot does not specify which fields are missing. Because of this, you would need to compare the data being sent out of ion with the Pardot form you are posting data to. You’ll specifically want to review the required fields in the Pardot form to make sure you are sending data for every required field. If there are required fields in your Pardot form that are not receiving data, you will want to add those fields to your field mapping in ion and either set a default value or add it to the form on your ion page to collect data from your visitors.
Alternatively, it could indicate that the data being sent to Pardot is not in a valid format. This can happen if the values saved in ion do not match the values Pardot is expecting. For example, if you are saving data in a dropdown menu in ion and posting it to a dropdown menu in Pardot, you’ll need to make sure the value saved in ion matches the corresponding Pardot value.
The fields used to create an integration with Ion are using Pardot are the External Field Names, this means that when creating/updating an integration, to the integration works you need to use these fields in Ion.
RD Station
Respondent (id=12345) has already been processed, IntegrationId=3
This error is returned if a duplicate lead is sent to RD Station. RD Station typically will merge data when it recognizes the email address that is used, but if duplicate data is sent to RD Station in quick succession or if your RD Station account is not set up to merge records based on the email address, you might see this error for leads that submit the same data more than once.
Result=[response:, statusCode:400]
This error is typically generated when a value is sent to RD Station in an unexpected format. If you see this error, you’ll want to compare the data being saved in ion to the data RD Station is expecting to receive. If they are not in the same format, you’ll want to alter the value being saved in ion to reflect what is expected by RD Station.
*Multiple Checkboxes
The 400 error is fairly common when sending multiple checkbox values to RD Station. This is technically because ion saves multiple checkbox values in a different format than RD Station expects. There is not necessarily a simple way to correct this in ion.
That said, many RD Station users set up data fields for multiple checkboxes using the “Combobox” field type. In order to successfully send multiple checkbox values from ion to RD Station, you will want to use the “Multiple Choice” field type in RD Station instead.
Why some fields don’t are showing?
Check in your tool if the fields have any kind of additional permission to be shared or exposed to external connections.
If you have any questions, please contact us at [email protected].