You can display different content to different visitors based on the presence of certain query string values or data collected elsewhere in the experience. For example, you could set your email address form field to …
Search Results for: Show Hide Ion
In this learning path, you will learn how to include some visual and positioning effects in your creatives using the Styles settings. What is Styles Show and Hide: What is and How to Use …
Best practices when building interactive experiences in Ion For the best building experience in Ion’s Creative Studio, the following guidelines should be followed. Dos Don’ts Best practices for building embedded creatives in Ion The …
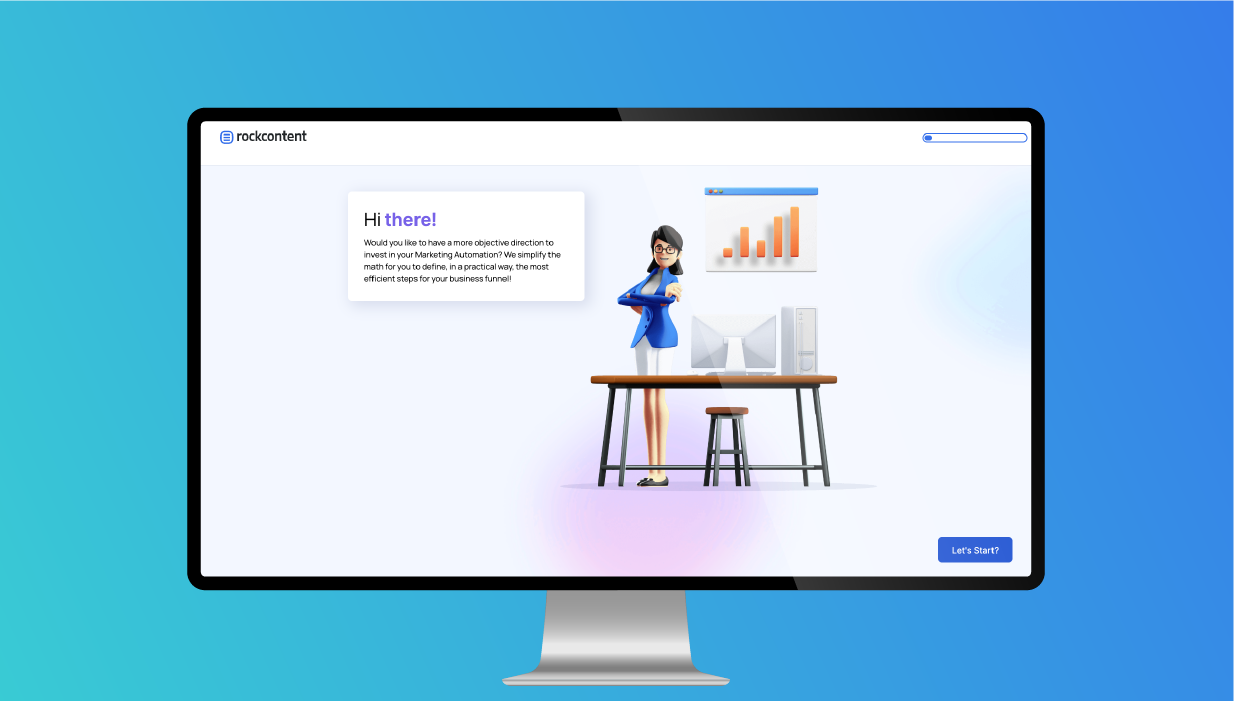
This Marketing Automation Calculator is a 3 question calculator that uses a story-like journey to ask questions and provide dynamic results and responses based on the user’s inputs. The experience uses several advanced building …
There are plenty of tools and shortcuts available in Ion to help you find what you’re looking for relatively quickly. In this article, we’ll walk you through some of the tools that can help …
Ion’s User Data capabilities can be used to optimize experiences through known data and information, without relying on a third-party platform. User Data can be shared across ion experiences to help segment, target and …
The Scrollable Product Tour quickstart is a complete multipurpose one-page product tour for showcasing both digital and physical products. This template includes multiple interactive points, including: video for a product overview, and tooltips, accordions, …
Powered with a modern and sleek design, the Plan Finder quickstart is built to help you find the best fitness plan that fits your needs. Minimalism and bold colors are the biggest players, featuring …
Ion’s Rich Text Editor gives you the ability to create enticing text styles without using HTML. Simply click and drag the “T” icon from the “Basics” Palette category into your page, or double-click on …
Watch the video below for more examples: Let’s Get Started To start using the Lightbox component, simply drag the Lightbox icon into any container on your page. Once in place, you will see …