The Ion platform can be used to create & launch responsive pages that look great on desktop, mobile and tablet devices!
Introduction
Ion interactive provides some of the most sophisticated responsive design flexibility and features available, and these are best leveraged once you have learned about the fundamentals of responsive layouts — these fundamentals are not specific to the Ion platform, but are general responsive web design principles. Before creating your first Ion responsive pages, we recommend self-study on how responsive design works. We’ve compiled a few of our favorite third-party resources to help you:
- The seminal responsive design article was published by Ethan Marcotte in May 2010, and we recommend starting with it.
- Responsive web design (RWD) is a web design approach aimed at crafting [experiences] to provide an optimal viewing experience — easy reading and navigation with a minimum of resizing, panning, and scrolling — across a wide range of devices (from mobile phones to desktop computer monitors).
- To see responsive design in action, here’s an article showing 50 examples from around the web.
- Your Ion interactive platform uses the bootstrap grid for page layout. This is a common grid structure used by many responsive websites.
Guidelines for Responsive Design Mockups
We hope that designing experiences in the Ion platform is so flexible that you no longer need to make page mockups outside of the platform. We recommend a creation-first approach where the page is brought to life right within the Ion platform. However, if your process requires you start with mockups (typically made in Photoshop) before publishing in the Ion platform, then it is very important that you read our bootstrap grid support post which includes PSDs for the bootstrap grid. For PSDs that will help you get started with the bootstrap grid, click here.
Other things to keep in mind
- IE8 and earlier versions of Internet Explorer do not support responsive design.
- Ion pages will render in medium viewport for visitors who view a responsive page in IE8 or earlier.
- For statistics on Internet Explorer usage, click here .
Introductory Design Principles
- Your images may change size depending on the screen size being used. Larger images retain image quality when they shrink. However, smaller images tend to become pixelated when they are enlarged. With this in mind, it is recommended that you use larger images to ensure the best possible quality of your images.
- When making adjustments to content on your page, define your adjustments in percentages or em instead of pixels so that your changes are made relative to the width of your page/column as opposed to making adjustments in fixed units of measure. This will help retain the flexibility of responsive design while allowing you to make adjustments that are consistent across different screen sizes.
- It is specifically recommended that you use “em” for font size, padding and margins and “Percentages” when defining widths.
- Different browsers will render your adjustments differently. With this in mind, should you make adjustments to your pages, we would highly recommend browser testing thoroughly to ensure that your page renders well across different browsers and devices.
- If you are a developer, it is recommended to not create classes with fixed widths as this will have a negative impact on the responsiveness of your page.
- Designing your pages for mobile first is a great way to help find what is most important within your experience. It also tends to be easier to expand outward from a small space as opposed to trying to condense a large web page into a smaller, mobile space. For more information on the “mobile first” philosophy, you may want to read “Mobile First” by Jeffrey Zeldman .
- Although starting by mobiles can help you focus on the important elements of the experience, we recommend that our clients start creating section by section in desktop view (LG) and adapt each one for every viewport before moving to the next section.
- We also recommend naming Containers accordingly:
Before

After

Responsive Settings for Small and Extra Small Screen (Mobile)
Using Micro-Themes:
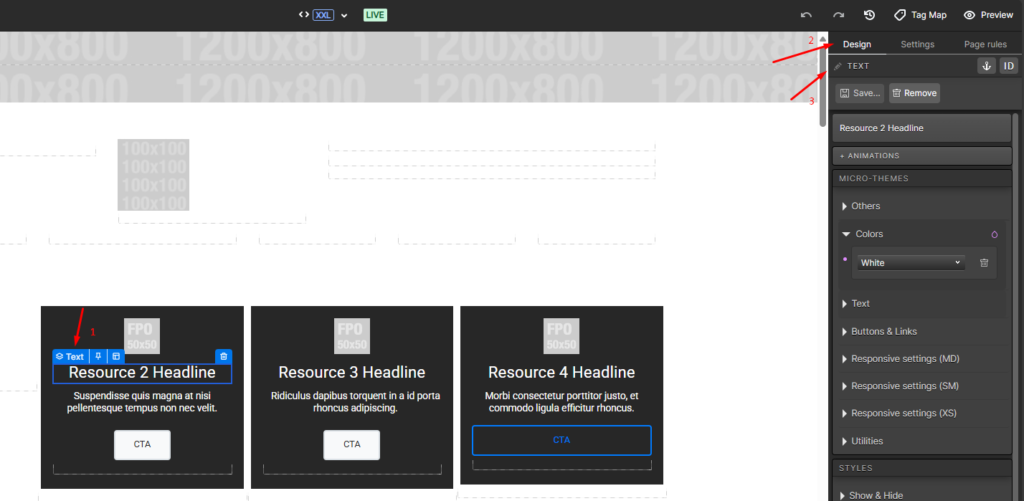
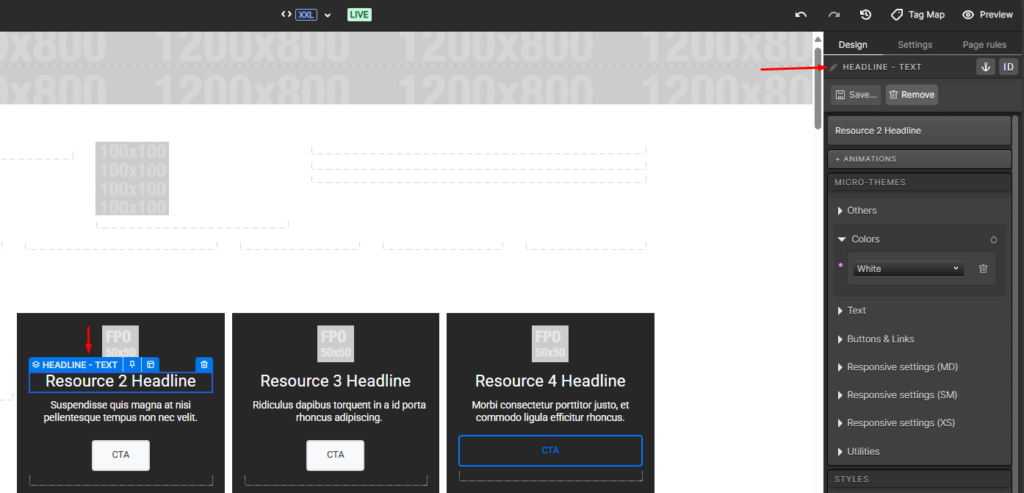
There are two Micro-Theme categories to help with publishing adjustments for SM and XS viewports specifically. These can be found under the “Responsive Settings – SM” and “Responsive Settings – XS” dropdowns in the Micro-Themes.

Inside these two categories, there are a variety of commonly needed adjustments to apply. These Micro-Themes will ONLY apply to the SM or XS viewports.

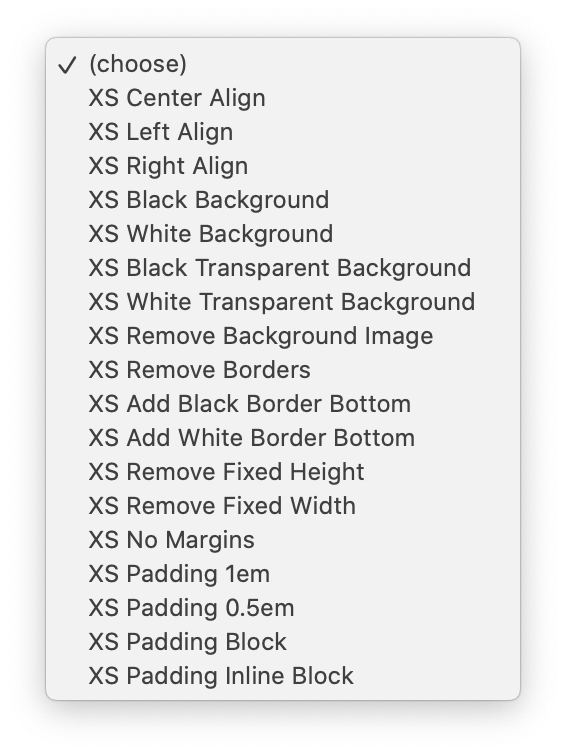
- Center Align
- Align the content to center
- Left Align
- Align the content to left
- Right Align
- Align the content to the right
- Black Background
- Override the background and make it black
- White Background
- Override the background and make it white
- Black Transparent Background
- Override the background and make it a transparent black
- White Transparent Background
- Override the background and make it a transparent white
- Remove Background Image
- Remove the background image
- Remove Borders
- Remove all borders
- Add Black Border Bottom
- Add a black border to the bottom
- Add White Border Bottom
- Add a white border to the bottom
- Remove Fixed Height
- Remove any “height” property that has been set
- Remove Fixed Width
- Remove any “width” property that has been set
- No Margins
- Remove all margins
- Padding 1em
- Override padding properties and set all padding (top, right, bottom, left) to 1em
- Padding 0.5em
- Override padding properties and set all padding (top, right, bottom, left) to 0.5em
- Padding Block
- Override the “display” property and set it to block
- Padding Inline Block
- Override the “display” property and set it to inline-block
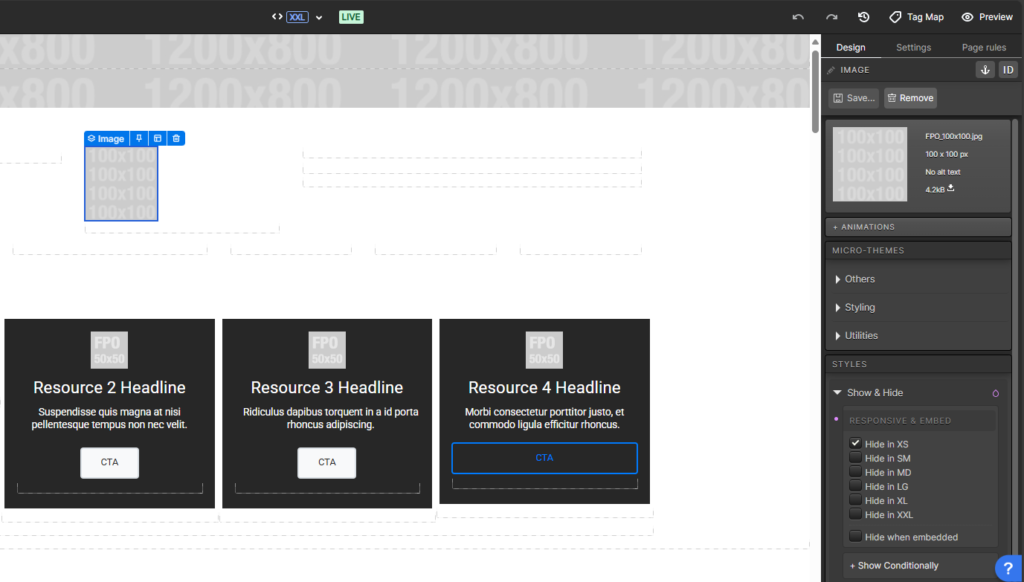
Using Show & Hide:
When editing a responsive page, you will also have Show & Hide styling options to show/hide certain elements for certain screen sizes. When deciding to hide a given element, simply select the element and the screen size for which you would like to hide it. Below are the keys of what type of device each size typically corresponds to:
- XS = Portrait Mobile
- SM = Landscape Mobile
- MD = Tablet
- LG = Desktop
So if you would like to hide an image when viewing a given page on a mobile device, you would select the image and check the “Hide in XS” checkbox in order for it not render when the page is viewed on a mobile device.

Using “Responsive Row Settings”:
This is a very important feature to adjust fields for different views, and each setting won’t reflect the look on other views. It will give the fields the ability to either be “Stacked” or “Halves” or “Thirds” or to be “Distributed Evenly”.
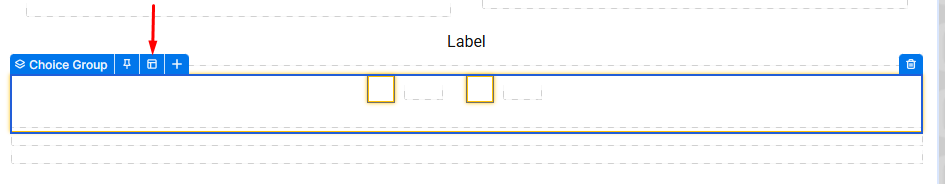
This setting can be easily accessed by first making sure you selected the correct hierarchy that you would want to adjust for mobile (XS view), then clicking on the “Responsive Raw Setting” icon on the blue top tab of it:

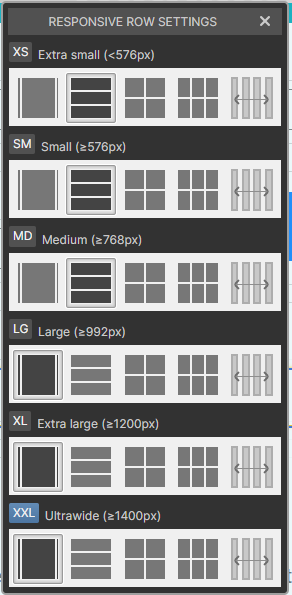
It will open the small window where you will be able to choose how you want it to be displayed in different views:

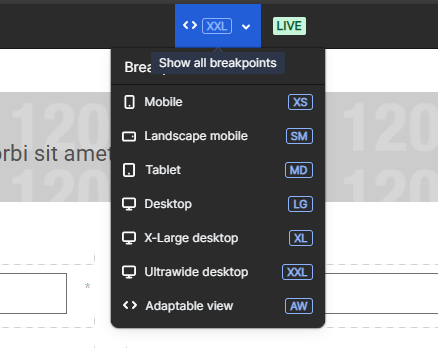
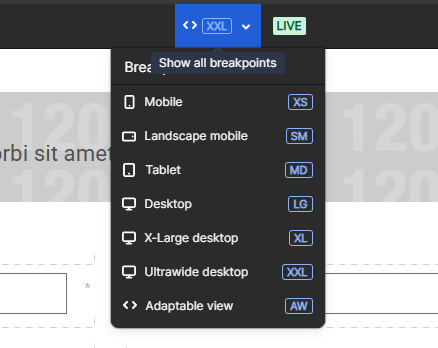
Note: you will want to double-check if you are in the correct device viewport while applying the “Responsive Row Settings” to see how it looks in that view:

Device Preview for Responsive Design
Preview While Editing
When working within the page editor, you will see three icons. These icons represent desktop, mobile and tablet views, respectively. You can click any of these icons to view what your page would look like on the corresponding device. You can continue to edit as well, so you can tweak your page to look the way you want on that device.
- By default, your creative studio will have the desktop icon selected.

- By clicking the portrait mobile icon, you will see what this page would look like on a device that is less than 768 px which would be the most mobile devices.
- If you click the landscape mobile icon, you will see what your page would look like for visitors viewing your page on a device that has a screen size between 768 px and 991 px wide.
- The tablet icon can be clicked to see what the page would look like on a device that is between 992, and 1199 px.
- Click back to the desktop icon to see your normal page.
Live Preview
You can also review your page in a “live preview.” By clicking the monitor icon in the top right corner of your creative studio, a new tab will open in your browser to show you what the page would look like if live. This preview will function as if it were live and allow you to click links, submit forms and take any action you would normally be able to on a live page.

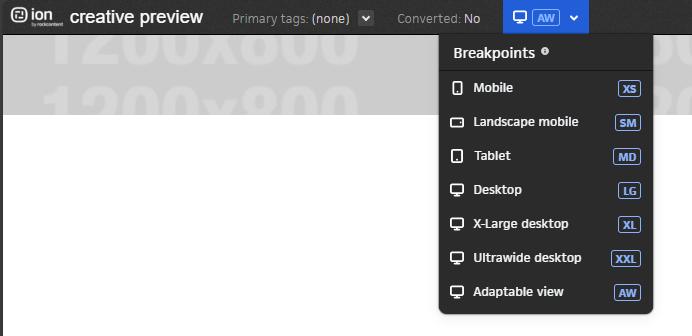
At the top of your live preview, you will see similar icons that allows you to preview how your page would render on a desktop, mobile or tablet device.

If you have any questions, please contact us on [email protected].